
Fixing Cocos2d-x glitches with pixel art games
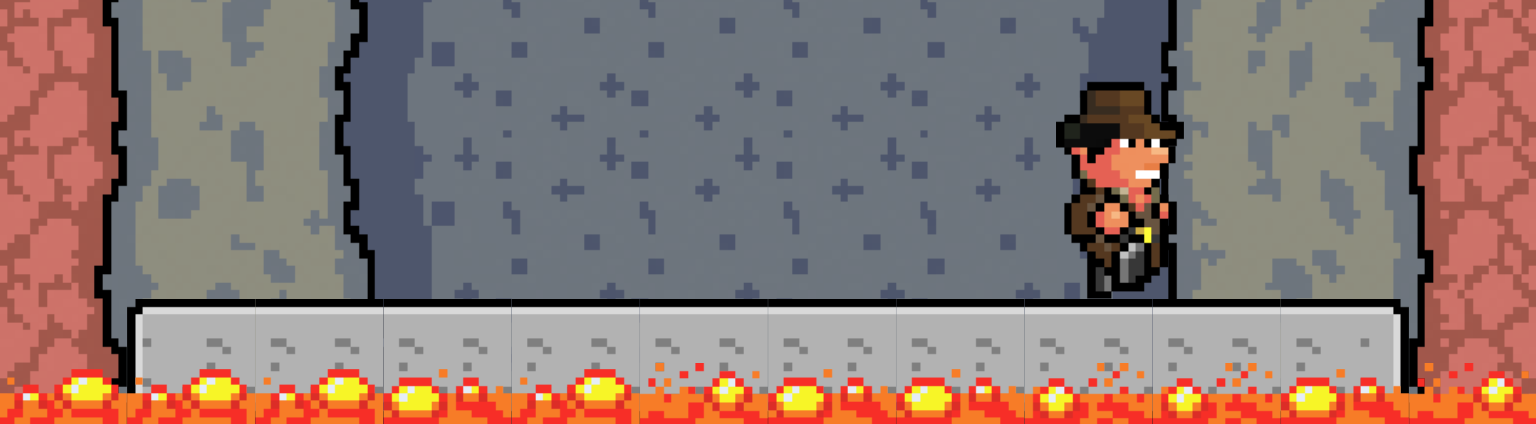
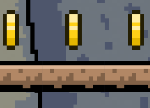
While developing Hop Raider we found a rare glitch in floor’s tiles: sometimes they had an additional semi-transparent border line which was not supposed to be there. We discovered that some sprites were taking a bigger bounding box than they were supposed to, so when a sprite was drawn an additional line taken from adjacent sprites in the spritesheet was also drawn.
If you look carefully (or not so carefully) to the rock base floor in Hop Raider 1.2.1 or older you can see this glitch. It happens in lava tiles too. And this glitch is iOS/Android-independent. This usually happens in rock base floor, lava and sometimes in right-side dirt floors.
As it was somehow random (and actually it didn’t impact in gameplay and didn’t break overall game experience) we didn’t prioritise fixing this glitch but today I have been able to fix it and wanted to share both, the reason of and the solution to the problem.
We were working on a 1080×1920 px canvas and scaling to each device size on runtime. This helps us with the design and development as we can focus just on one resolution and Cocos2d-x adapts it to wherever the game is running. We wanted to show at least the entire width of the canvas as this is a vertical scroll game and out-of-bounds content will be shown as soon as you move up and camera follows you there so we are scaling in a way that the entire horizontal axis will be draw regardless screen proportion or resolution, so Cocos2d-x has to scale and crop (actually this is not necessary) the content.
Scaling is an ambiguous task. Our tiles have a 90×90 px size, so we can fit 12 tiles in horizontal axis. When the canvas is rendered in a 750×1334 px screen (iPhone 6) we are also rendering 12 tiles per row but each tile has a 62.5×62.5 px size. Note that I am operating here at pixel level, so no retina resolution could help us: we are trying to render a sprite that uses half a pixel.
Cocos2d-x (actually OpenGL) has to choose how to handle this situation as we cannot draw half a pixel. The default behaviour is to interpolate the color of that pixel taking into account neighbouring pixels, and the result is a line that is not really what we wanted. In fact we want a much simpler behaviour: ignore that half pixel!
This can be achieved setting each sprite’s texture’s wrap mode to GL_CLAMP_TO_EDGE:
cocos2d::Texture2D::TexParams texParams = {
GL_NEAREST, // TextureMinFilter
GL_NEAREST, // TextureMagFilter
GL_CLAMP_TO_EDGE, // TextureWrapMode Horizontal
GL_CLAMP_TO_EDGE // TextureWrapMode Vertical
};
this->getTexture()->setTexParameters( texParams );Code language: C++ (cpp)Bonus: setting texture’s minification and magnification filters to GL_NEAREST will prevent Cocos2d-x from blurring pixel-art when scaling it up and down.






No replies on “Fixing Cocos2d-x glitches with pixel art games”