This post was published 14 years ago so it may be outdated.
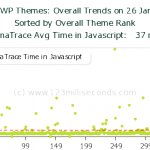
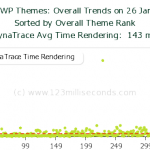
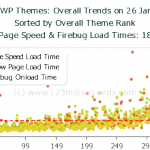
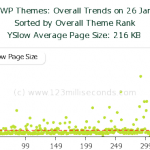
Anteayer me envió un email Alwyn Botha dándome a conocer el proyecto en el que ha trabajado durante las dos últimas semanas: una serie de estadísticas y datos sobre el tiempo de carga y las consultas SQL de los 430 themes de WordPress que se actualizaron durante los últimos 365 días.
Los datos son, cuanto menos, curiosos. No creo que pueda resumir brevemente los resultados: es mucho mejor explorar cada uno a sus anchas los distintos datos que nos ofrece en su web o usar la tabla interactiva para consultar algún theme en especial.
A modo de resumen, os dejo unas gráficas que muestran a grandes rasgos el tiempo de carga medio y las consultas SQL que podréis encontrar en la mayoría de los themes de WordPress.
This post was published 16 years ago so it may be outdated.
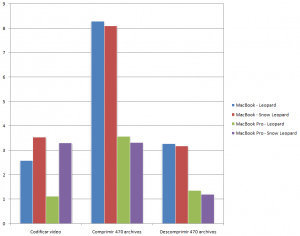
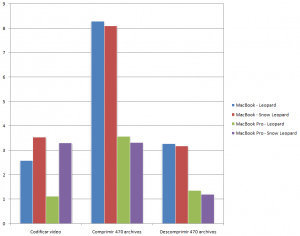
Hoy han publicado en Applesfera los resultados de unas pruebas de rendimiento de Mac OS X Snow Leopard (la versión que Apple pondrá a la venta en septiembre y que sigue en desarrollo) y Mac OS X Leopard (la actual versión de Mac OS X) sobre un MacBook y un MacBook Pro.
Según los resultados de las pruebas, el rendimiento de Snow Leopard es casi igual que el de Leopard, en algunos casos es menor y en otros mayor.
A continuación os dejo un gráfico donde se ve de forma más clara la diferencia de rendimiento de ambas versiones de Mac OS X. En ella podemos ver el tiempo (en segundos) que tarda cada versión en realizar 3 tareas diferentes (cuanto menos tiempo, mejor):

This post was published 16 years ago so it may be outdated.
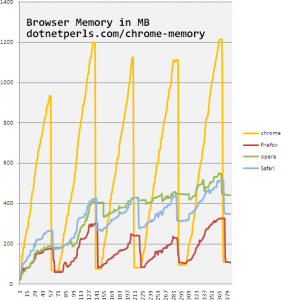
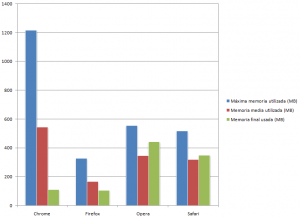
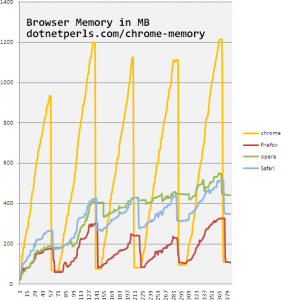
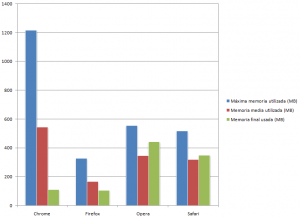
Vía Anieto2k descubro una gráfica comparando el consumo de memoria de Chrome 3.0 Dev, Firefox 3.5 RC, Opera 10b y Safari 4.0 para abrir las 150 primeras páginas del Top de Alexa. Según los datos de la fuente original, Firefox supera a los demás navegadores en consumo (cuanto menos consumo mejor), mientras que extrañamente Chrome queda por detrás de los otros (parece ser que es debido a que la memoria que comparten varias pestañas se cuenta en todas, cuando realmente sólo se debería de contar en una).
A continuación os dejo dos gráficos: El primero con el consumo de memoria en cada momento y el segundo con las medias de consumo, el máximo consumo y el consumo después de cerrar todas las pestañas.


La verdad, me habría gustado que Internet Explorer hubiese estado en la gráfica.
This post was published 16 years ago so it may be outdated.
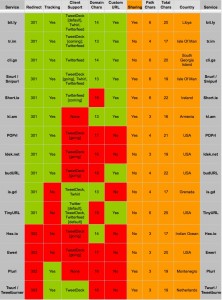
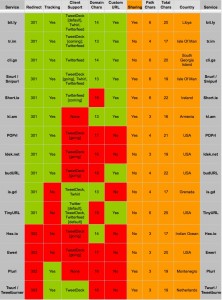
Hoy en Anieto2k han publicado una tabla comparativa en la que se pueden ver las características que tiene cada servicio (o las que no tiene), de forma que nos será más fácil elegir entre estos servicios.
Para los que no sepáis de que va el tema, los servicios de acortamiento de URL son herramientas que nos permiten transformar una URL larga (http://miweb.com/nombre-largo-de-un-interesante-articulo-que-nadie-puede-aprender-de-memoria) en una mucho más corta (http://tinyurl.com/csqkwr).
Por último, aquí tenéis la tabla comparativa de la que hablaba al principio del artículo:

This post was published 16 years ago so it may be outdated.
Vía Genbeta descubro que Firefox 3 ha pasado a ser el navegador más usado en Europa, aunque no supera la cuota de mercado que tienen todas las versiones de Internet Explorer juntas.
La gráfica que muestra la posición de Firefox 3 se puede ver en StatCounter.
¿Qué puedo decir sobre esto? Pues en fin, me parece bueno por un lado, pero algo decepcionante por otro.
Firefox está avanzando mucho, ya es el navegador más usado de Europa, pero aún no lo es del mundo.
Además, a esto se suma la “poca participación” de los demás navegadores, que entre todos no lograrían llegar al 20%.
This post was published 16 years ago so it may be outdated.
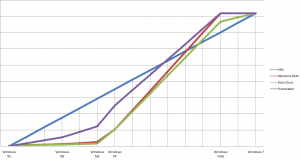
Hoy he visto en Mundogeek (sí, sé que estoy algo desactualizado) una gráfica comparando los requisitos de las distintas versiones de Windows (desde Windows 95 hasta Windows 7).
Al verlas me he dado cuenta de algo que ocurre en todas las gráficas que he visto hasta ahora: Comparan por versiones y no por años. Es decir, comparan el aumento de requisitos mínimos de una versión para otra, no de un año para otro.
Así que he decidido hacer una pequeña gráfica por años, no por versiones de Windows, aunque las he señalado en la gráfica.
Hay que tener un par de cosas en cuenta a la hora de analizar la gráfica:
- Los valores absolutos no son correctos, es decir, yo he aumentado los valores de forma proporcional, haciendo que todos sean visibles en la gráfica y que mantengan la proporción, pero los valores en sí son falsos.
Por ejemplo: 1024 MB de RAM no se pueden ver junto a 16384 MB de espacio en el disco duro, así que he convertido 1024 MB de RAM en 16384, de forma de 32 MB de RAM en la realidad son 512 en la gráfica.
- La variable Año es un control, no sirve para nada, la he usado para comparar las demás variables con una que aumenta de forma proporcional durante todo el periodo.
- La variable Procesador es relativa, vamos, no es lo mismo decir un Pentium III a 700 Mhz que decir un Pentium IV a 700 Mhz, sin embargo, en la gráfica lo he representado igual (hasta ahora todas las gráficas que he visto lo representan igual, así que no supone mucha pérdida en comparación con las demás).
Sobre lo que se ve en la gráfica, hay poco que decir, yo destacaría que en el periodo entre windows XP y Windows Vista, el espacio en el disco duro y la memoria RAM aumentan más (relativamente hablando, claro) que en el resto de periodos, mientras que en el periodo Windows ME – Windows XP, el procesador aumenta más que en el resto (relativamente hablado, de nuevo).
En el resto de periodos los aumentos son pequeños (excepto en proesador) y en el periodo Windows Vista – Windows 7, tan sólo aumenta el espacio en el disco duro necesario.
Por último, me gustaría haber añadido una variable de control más, algo como el aumento de prestaciones que hubo en cada año, es decir, el ordenador que puedo comprar con X cantidad de dinero en cada año, para comparar si el aumento de requisitos mínimos es desproporcionado con lo que ofrece el mercado (algo que considero muy interesante).
This post was published 16 years ago so it may be outdated.
 Vía Anieto2k descubro que los iconos del menú de la nueva versión de WordPress ya están decididos.
Vía Anieto2k descubro que los iconos del menú de la nueva versión de WordPress ya están decididos.
Serán los que podéis ver en la imagen de la izquierda (clic en la imagen para agrandar).
¿Qué os parecen?
This post was published 16 years ago so it may be outdated.
Leyendo a Andrés Nieto he descubierto 8 técnicas CSS para mostrar gráficos, recopiladas por los redactores de Sex Revisions:
- CSS for Bar Graph
- Accesible data visualization with Web Standars
- CSS Vertical Bar Graphs
- Creating a Graph Using Percentage Background Images
- Pure CSS Data Chart
- CSS Scatter Plot
- Definition List Bar Chart
- Accessible Bar Chart
Espero que os sirvan de ayuda, aunque si preferís hacer gráficos sin usar CSS ni imágenes, siempre podéis usar Open Flash Chart, del que espero hablar algún día de estos…