¡Feliz año nuevo!
Aunque aún quedan unas pocas horas para que se acabe el año (mientras escribo estas líneas quedan unas 5 horas), os deseo a todos un feliz año 2010 y agradezco el haber estado otro fin de año más leyendo el blog.
Aunque aún quedan unas pocas horas para que se acabe el año (mientras escribo estas líneas quedan unas 5 horas), os deseo a todos un feliz año 2010 y agradezco el haber estado otro fin de año más leyendo el blog.

Ejecutar programas de Windows en distribuciones de Linux era posible desde hace bastante tiempo gracias a Wine (Wine Is Not an Emulator), pero lo que yo no sabía (no sé si vosotros estaríais enterados) es que también podemos usar Wine en Mac OS X, eso sí, con la limitación de que sólo funciona en Macs con procesadores Intel (todos aquellos fabricados a partir del 2005).
Para los que no sepáis que es Wine, se trata de una reimplantación de la API de Win16 y Win32 para Sistemas Operativos basados en Unix, es decir, que permite la ejecución de programas para MS-DOS, Windows 3.11, 95, 98, ME, NT, 2000, XP, Vista y 7. Al ser una reimplantación de la API y no una emulación, no tenemos que instalar ni emular Windows, lo cual además de ser un ahorro económico, nos da un mayor rendimiento (comparado con el de la emulación) y una mayor comodidad al no tener que reiniciar el equipo ni cambiar de Sistema Operativo (comparado con el de la instalación en otra partición).
El proceso de instalación de Wine en Mac OS X es idéntico al de cualquier otra aplicación: Arrastrar el programa a la carpeta de aplicaciones, y el funcionamiento es muy similar al que recuerdo que tenía en Linux.
Wine para Mac está en formato Beta y se puede descargar desde esta página, que además incluye WineBottler (no sé si la versión para Linux lo incluye, hace tiempo que estoy algo desconectado del mundo de las distribuciones de Linux y sus aplicaciones), una aplicación que (por lo que me ha parecido entender) a partir de un ejecutable de Windows (.exe) se crea una aplicación para Mac OS X (en formato .app), con el cual puedes ejecutar la aplicación sin necesidad de usar Wine.
De este modo los usuarios de Mac podemos acceder a la mayoría del software creado para Windows sin necesidad de instalar Windows en nuestros Mac o utilizar un PC, aunque sinceramente, no he echado de menos en Mac ninguna aplicación que usaba antes en Windows, quizá los juegos, aunque para eso sigo teniendo el PC :) .
Desde la publicación de WP Main Menu 0.2 he estado trabajando en la siguiente versión de WP Carousel, la 0.4. Esta nueva versión será muy diferente a la anterior, comenzando porque estoy reescribiendo el código desde 0, pertiendo de un archivo en blanco y sin copiar ninguna línea de código de la versión anterior, pero veamos punto por punto todas las novedades que traerá esta versión.
Puede parece una estupidez, pero he decido reescribir el código del plugin desde 0, y seguramente os preguntaréis el motivo. Pues bien, el principal motivo es que el código actual de WP Carousel deja mucho que desear. No es demasiado claro y tiene partes innecesarias. Además de los motivos que aporta el propio código, he decido cambiar el concepto del contenido del carrusel y es por esto por lo que me es más fácil partir de 0 que de un código poco eficiente y algo lioso.
También he decidido añadir una función nueva al propio código, una función que la mayoría espero que no tengáis que usar para nada y es la posiblidad de activar un modo de depuración (debug) en las funciones. El modo debug consiste básicamente en que al finalizar la función, se muestra un registro de todo lo que ha hecho la función y de los errores que ha encontrado durante su ejecución.
Para ello, he creado dos matrices básicas en cada función: $log y $errors. La primera almacena un registro de actividad, indicando que ha duplicado una variable, ha eliminado un elemento, ha calculado una URL, ha generado un número, etc. Por supuesto, en ningún caso almacena información personal como nombres de usuario o contraseñas. La segunda almacena un registro de errores, pero ojo, no errores de PHP ni fallos en el código, sinó errores de lógica o fallos en el uso del código.
¿Cuál es la diferencia? Pues por ejemplo, si tratamos de darle un valor no numérico al orden de los contenidos, aparecerá un error en esta matriz. Ese error no es un error de código, ya que no está mal escrito, sino un error de lógica debido a que los elementos se han de ordenar de forma numérica, y mezclar otros caracteres no haría sino dificultar el orden. Otro posible error es que se envíe un parámetro que pida ejecutar una acción que el plugin no entiende. Se almacenará otro error y se indicará el valor que tiene este parámetro erróneo.
Este modo de depuración no está en todas las funciones, sólo en aquellas en las que pueda haber errores con más facilidad (realmente la mayoría de las funciones tienen esa posibilidad, sin embargo algunas, como la que muestra el formulario de inserción de contenidos, carecen de ella, ya que simplemente se muestra código HTML). Por supuesto, activar el modo debug es opcional y si hay errores graves que puedan dañar los datos, el plugin mismo tratará de detenerse para evitar dañar la información.
Hasta ahora la idea del carrusel era mostrar los artículos de una o más categorías. Al poco tiempo añadí la posibilidad de insertar contenido personalizable en el carrusel, lo cual en realidad añadía un sinfín de posiblidades (pudiendo personalizar la URL de destino y la de la imagen, se puede añadir un elemento hacia cualquier página y artículo del blog, además de cualquier otra página externa). Sin embargo muchos habéis pedido que añadiese páginas y artículos individuales, y era obvio que para hacer esto había que rediseñar completamente la página, y aprovechando, he cambiado el concepto.
¿Por qué no añadir el contenido como lo hacemos en WP Main Menu, con una bonita interfaz, un par de listas y una tabla que muestre todo lo que está ahora mismo en él? Así que a partir de ahora podremos añadir 4 tipos de contenido diferentes: categorías, artículos individuales, páginas y contenidos personalizados.
Sobre estos tipos hay poco que decir. Las categorías actuan del mismo modo que funciona ahora mismo WP Carousel, sólo que a partir de ahora en lugar de añadir las categorías separadas por comas (,), se añadirán en bloques diferentes y totalmente independientes y como muchos habéis pedido, se podrá seleccionar una opción para que los artículos de dicha categoría no se muestren en el índice de WordPress . Los artículos individuales se podrán ocultar igualmente, y permite añadir un artículo de cualquier categoría al carrusel, independientemente de que la categoría se muestre o no. Las páginas también tendrán un lugar en el carrusel y funcionarán del mismo modo que los artículos, sólo que estas no se podrán ocultar del bucle. Por último, el contenido personalizado sigue existiendo, y el uso es el mismo que ahora.
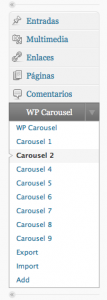
Dejando de lado la tabla de contenidos, toda la interfaz se ha rediseñado y el menú se ha redistribuido. Este úlitmo pasará a estar en el bloque de Entradas, Multimedia, Enlaces, Páginas y Comentarios, compartiendo espacio con WP Main Menu. Además para añadir nuevos carruseles dispondremos de un enlace en el menú, lo cual evita un paso intermedio. La interfaz se dividirá en bloques y será muy diferente a la actual.
Para comenzar, la página principal de WP Carousel no servirá para añadir carruseles, sinó que mostrará algunos datos sobre el plugin, como el idioma en el que está (el mismo que WordPress) y el recuento de carruseles. De todos modos este contenido puede variar, ya que no tengo del todo claro qué debería mostrarse ahí (se aceptan sugerencias :) ).
Las páginas de opciones de cada carrusel se dividirán en 3 bloques: la tabla de contenidos, el formulario de inserción / edición de contenidos y las opciones de aspecto y disposición. La tabla de contenidos ya la he comentado antes, mientras que el formulario de inserción y edición de contenidos, junto con las opciones de aspecto y disposición son totalmente nuevas.

Sobre el formulario, consite en dos pestañas diferentes en el caso de inserción y en una sóla en el de edición. El formulario es diferente en el caso de añadir contenido creado con WordPress (categorías, artículos y páginas) y contenido personalizado. El único contenido que aceptará edición será el contenido personalizado. Os podéis preguntar por qué, y la respuesta es muy simple. Añadir un contenido creado con WordPress es cosa de segundos (seleccionar el tipo, seleccionar el contenido, establecer el orden y seleccionar si se quire mostrar o no y listo), mientras que el contenido personalizado requiere de título, descripción, URL de la imagen, URL del enlace y orden, cosas que requieren más tiempo que las anteriores. Además, algunos elementos, como la imagen que se mostrará, el título, la descripción o la URL del enlace, se modifican desde la página de edición de WordPress, así que no tiene mucho sentido añadir una página de edición de este tipo de contenido en el plugin.
Las opciones de visualización y los themes tienen su propio bloque, con dos pestañas más. La primera permitirá escoger un theme (con el mismo diseño que tiene ahora mismo WP Main Menu), mientras que la segunda permitirá escoger opciones como mostrar u ocultar las flechas o el tiempo de desplazamiento de los elementos del carrusel. Vendría a ser las opciones que hay ahora mismo en WP Carousel.
¿Recordáis aquello de crear X carruseles y luego no poder reducir el número por miedo a perder la configuración? Bien, eso será cosa del pasado, ya a partir de ahora el contenido se añadirá insertando o eliminado índices de la matriz, no definiendo el total de índices, lo cual hace mucho más flexible al plugin.
Otras dos nuevas funciones que habrá en la próxima versión serán las de exportar e importar los carruseles, y nos permitirá hacer una copia de seguridad de todo el contenido de todos los carruseles que se nos mostrará como una cadena de texto, la cual podremos copiar a un archivo de texto y almacenar en cualquier soporte. Por supuesto, esta copia de seguridad se podrá editar, ya que simplemente se trata de una matriz serializada y codificada en base64 (para evitar problemas con los caracteres).
Los themes funcionarán de forma similar a los de WP Main Menu, aunque aún no tengo claro del todo cómo será su sintaxis, sin embargo será muy similar. Con los themes se añadirá una infinidad de posiblidades. Adiós a aquello de que no podemos mostrar el contenido con la descripción en la parte de la derecha o con un título en cada elemento: modificando ligeramente el theme se podrá hacer. Y es que la idea de los themes no es otra que simplificar las modificaciones del plugin, evitando posibles errores al modificar los archivos del theme (que sólo tienen funciones que usa el theme) y no modificando el núcleo del plugin.
Bien, lo cierto es que hoy he podido avanzar bastante en el desarrollo del plugin, sin embargo estoy no es así todos los días y muchas veces no puedo dedicarle demasiado tiempo al desarrollo del plugin, así que no fijaré ninguna fecha de publicación. El plugin estará listo cuando esté listo, ni antes y después y lo publicaré cuando acabe de desarrollarlo.
Sobre el estado actual del plugin, lo cierto es que queda mucho por hacer. La interfaz está más o menos completada, aunque queda añadir el contenido.
Las funciones de gestión de contenido están medio completas: añadir y eliminar artículos, páginas y categorías es algo posible en la versión actual, al igual que insertar, eliminar y editar contenidos personalizados. Sin embargo he olvidado añadir en el formulario los campos correspondientes a la imagen y a la URL del enlace del contenido personalizado, así que ninguna de las funciones correspondientes al contenido personalizado están completas. Sin embargo sí que están acabadas las funciones de añadir y eliminar carruseles.
Toda la parte de gestión de themes y opciones está por desarrollar, al igual que todo lo relacionado con mostrar el carrusel y las funciones de exportación e importación.
Así que ya sabéis como va el plugin. Si me preguntaseis por un porcentaje, yo diría que un 25% del plugin está completo, así que quedarían 3 cuartas partes más.
Si usáis el plugin WP Main Menu es más que probable que hayáis visto un aviso informando de que hay una nueva versión, concretamente la tercera Alpha de la versión 0.2. Esta versión la ha publicado hace unas horas y corrige una serie de bugs que había con algunas variables que no se habían creado y sin embargo el plugin trataba de obtener su valor.
El error no lo había detectado debido a que el modo debug de WordPress lo había tenido desactivado hasta que descubrí como hacerlo y lo comenté en el blog. Pues bien, esta serie de errores no impide el funcionamiento del plugin, de hecho para mí habían sido invisible hasta hoy.
Esta nueva Alpha corrige todos los errores de este tipo que he visto hasta ahora. Si veis otros fallos de este tipo que no haya arreglado (o errores diferentes), reportadlo en el foro.

Programar el apagado del equipo es algo realmente útil que nunca sabes cuándo vas a utilizar, pero que seguro que te vendrá genial en más de una ocasión. Por ejemplo, cuando quieres dejar el equipo haciendo una copia de seguridad que durará un par de horas y tienes que irte a una reunión a la que no puedes faltar o en aquellos casos en los que quieres dejar el equipo conectado un par de horas durante la noche pero no quieres preocuparte por apagarlo al despertarte.
Hace algún tiempo expliqué cómo programar un apagado en Windows, y hoy explicaré cómo programar un apagado en Mac OS X (el cual creo que se programa de forma muy similar en Linux).
Programar el apagado en Mac OS X es algo bastante simple, para lo cual recurriremos a la terminal y a la función shutdown. Esta función acepta bastantes parámetros pero nos centraremos tan sólo en el modo y en el tiempo, y de forma algo superficial (realmetne hay muchas opciones a la hora de programar el apagado, pero en la mayoría de los casos no las usaremos).
La sintaxis de la función es la siguiente: shutdown [-] [-h [-u] | -r | -s | -k] [-o [-n]] time [warning-message …] (ojo, tenemos que ejecutar la función en modo superusuario, así que añadiremos sudo antes de la función). De todos estos parámetros, nos centraremos en el tiempo y en el modo de apagado y reinicio, simplificando la sintaxis que usaremos a esto: shutdown [-h | -r] time.

El primer parámetro indica el modo (por llamarlo de alguna forma). Disponemos de muchos modos, pero nos centraremos en el apagado (-h) y en el reinicio (-r). Los demás los dejaremos para otro día.
El segundo parámetro es el tiempo, que podemos indicarlo de dos formas diferentes: o bien indicando el tiempo que pasará, o bien indicando la fecha en la que ocurrirá. La principal diferencia es que el primero lo usaremos en aquellos casos en los que nos interesa que trascurra cierto tiempo hasta el apagado mientras que el segundo lo usaremos en aquellos casos en los que nos interesa que a cierta hora (y fecha) el equipo se apague. El tiempo en el primer caso se indica con un signo + delante y se indica en minutos. En el segundo caso se especifica usando la siguiente sintaxis: yymmddhhmm. Año, mes, día, hora y minuto. Si queremos apagar el equipo de inmediato, podemos usar la palabra now (ahora) a modo de tiempo.
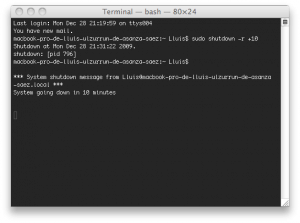
Dejemos de lado la teoría y pasemos a la práctica, imaginemos que queremos apagar el equipo dentro de 3 horas y media, pues bien, usaremos el siguiente código:
[code]
sudo shutdown -h +210
[/code]
Ahora, por ejemplo, supongamos que queremos reiniciar el equipo el día 31 a las 23:59, bien, la función quedaría así:
[code]
sudo shutdown -r 0912312359
[/code]
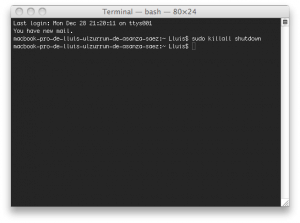
También podemos cancelar un apagado programado cerrando el proceso shutdown, como antes, tenemos que hacerlo en modo de superusuario, quedando así el código:
[code]
sudo killall shutdown
[/code]
Como podéis ver, no tiene mucha dificultad y da mucho juego, teniendo en cuenta que hasta podemos determinar la fecha del apagado, lo cual le da más juego.
 Ya hemos visto algunos indicios de lo que podía ser la interfaz de Firefox 4, y no era de esperar que al poco tiempo apareciesen themes que imitasen esta interfaz. Sin embargo el theme del que voy a hablar a continuación no imita los últimos mockups de la interfaz de Firefox 4, sino que imita los anteriores (acordáos de que cuando comenté las imágenes de la posible nueva interfaz, éstas eran sólo de Windows, mientras que había unas anteriores donde también se veía la interfaz de Mac y de Linux, el theme en cuestión imita estas imágenes) y lo cierto es que lo consiguiesen hacer realmente bien e increíblemente fácil. Realmente dotar a nuestro Firefox 3.5 de la interfaz de Firefox 4 sólo consiste en instalar un theme y un par de extensiones, además de configurarlas.
Ya hemos visto algunos indicios de lo que podía ser la interfaz de Firefox 4, y no era de esperar que al poco tiempo apareciesen themes que imitasen esta interfaz. Sin embargo el theme del que voy a hablar a continuación no imita los últimos mockups de la interfaz de Firefox 4, sino que imita los anteriores (acordáos de que cuando comenté las imágenes de la posible nueva interfaz, éstas eran sólo de Windows, mientras que había unas anteriores donde también se veía la interfaz de Mac y de Linux, el theme en cuestión imita estas imágenes) y lo cierto es que lo consiguiesen hacer realmente bien e increíblemente fácil. Realmente dotar a nuestro Firefox 3.5 de la interfaz de Firefox 4 sólo consiste en instalar un theme y un par de extensiones, además de configurarlas.
Lamentablemente este theme no está disponible ni para Linux ni para Mac, así que tendremos que esperarnos al lanzamiento de Firefox 4 para disfrutar de este theme. Para aquellos que usen Windows, el proceso es bastante sencillo. Comenzaremos instalando Strata40 (el theme principal), seguido de StrataBuddy (el cual habilita transparencias y permite elegir entre el aspecto de Firefox 3.7 o Firefox 4), Tab Progress Bar y Fission (para añadir esa barra de carga a la barra de direcciones) y por último Omnibar (para unificar la caja de búsquedas con la de direcciones).
Al acabar de instala estos complementes puede que el aspecto de Firefox no se parezca mucho al de Firefox 4, sin embargo aún tenemos que configurar los complementos. Abrimos la ventana de complementos y seleccionamos StrataBuddy. A continuación le damos a opciones, lo cual hará que taparezca una ventana con opciones diversas. Para comenzar iremos a la pestaña de Strata y seleccionaremos, en Style, 4.0 y en Background style, Aero Glass. A continuación pasaremos a la pestaña de Tabs, donde cambiaremos la opción de Tab style a Tabs on top. Finalmente en la pestaña de Misc, marcaremos sólo las opciones de Progress lines y Remove ‘List all tabs’ button.
Y ya lo tenemos, ahora nuestro Firefox será idéntico al de la imagen.
Ya he hablado algunas veces de comprimir los archivos CSS y JS para mejorar el rendimiento de una aplicación web, sin embargo todas aquellas veces en las que he hablado de esto, lo he hecho con la idea de comprimir los archivos en nuestro servidor y ayer, en Anieto2k publicaron un artículo comentando un nuevo servicio llamado Reducisaurus. Este servicio nos permite enlazar a un archivo al cual le indicamos mediante variables de URL el contenido que queremos comprimir, de modo que la compresión la realiza el servidor de Reducisaurus. La compresión está basada en YUI Compressor y es realmente fácil de utilizar.
Si normalmente enlazaríamos nuestros archivos así:
[html]
<script src="http://miweb.com/jquery.js"></script>
<script src="http://miweb.com/mootools.js"></script>
[/html]
Con Reducisaurus lo haríamos así:
[html]
<script src="http://reducisaurus.appspot.com/js?url1=http://miweb.com/jquery.js&url2=http://miweb.com/mootools.js"></script>
[/html]
Admite un par de parámetros más, como fileX (donde X es un número entero comprendido entre 1 e infninito y permite añadir código Javascript para comprimir que no esté en ningún archivo) o max-age (el cual indica el tiempo que dura la caché, en segundos, que por defecto es 600 segundos). Si queremos eliminar la caché, basta con establecer la variable de URL expire_urls a 0.
Pasando al CSS, el código funciona de la misma forma. Por ejemplo, si usamos el siguiente código para llamar a nuestro CSS:
[html]
<link rel="stylesheet" href="http://miweb.com/style.css" />
<style type="text/css">
body { background:#000; }
</style>
[/html]
Con Reducisaurus lo haríamos así:
[html]
<link rel="stylesheet" href="http://reducisaurus.appspot.com/css?url1=http://miweb.com/style.css&file1=body { background:#000; }">
[/html]
Al igual que con el código Javascript, podemos utilizar parámetros para controlar la caché.
Como todas las cosas, este sistema tiene unas desventajas, como por ejemplo, que dependemos totalmente del servidor de Reducisaurus, de modo que si este se desconecta, perdemos el estilo de la página. Además tengo la impresión de que ralentizará la carga, ya que el cliente cargará la página, el servidor de Reducisaurus cargará los archivos CSS y JS, comprimirá los archivos y el cliente finalmente los podrá cargar mientras que si usásemos compresión con Gzip (por ejemplo) al cargar la página el servidor los comprimiría automáticamente y el cliente no tendría que esperar a que otro servidor recibiese los archivos sin comprimir y los devolviese comprimidos. Sin embargo nunca está de más tener servicios como éste a mano.
¡Feliz Navidad y próspero año nuevo a todos!
Cuando se escribe en un blog personal, administrador por un único usuario (como este mismo blog, por ejemplo) mostrar la información sobre el autor no es imprescindible, teniendo en cuenta que podemos mostrarla en la página de información sobre el propio blog. Sin embargo cuando se escribe en un blog gestionado por diversos autores, es conveniente mostrar algo de información sobre el autor de cada artículo, de modo que los lectores puedan saber quién ha escrito cada contenido.
Pues bien, hace unos días publicaron en Xyberneticos un excelente tutorial explicando las principales funciones de WordPress orientadas a mostrar información sobre los autores. Información como la biografía del autor, el avatar, el o incluso el recuento de artículos publicados.
Sin duda, un artículo imprescindible para aquellos proyectos que tienen diversos autores y usan WordPress como CMS.
Vía Applesfera descubro que Apple está organizando un evento especial para el 26 de enero del año que viene (2010), de hecho Apple ha alquilado las mismas instalaciones que alquiló para la presentación de la nueva gama de iPods del 9 de septiembre.
¿Verá la luz ése día el rumoreado Tablet, se tratará de un nuevo producto totalmente diferente o tan sólo de una renovación de los productos habituales? Sea lo que sea, ya he anotado esa fecha en el calendario