This post was published 15 years ago so it may be outdated.
Ayer modifiqué un poco el script de AyudaWordPress, pero se quedó medio cojo: los artículos salían en el Feed y en el loop de WordPress, así que realmente no cumplía del todo su objetivo. Sin embargo lo he actualizado y he solventado ambas carencias, ahora funciona perfectamente. Y el uso es idéntico: se crea un artículo y se le añade el campo personalizado “login” con el valor “1” para que se oculte.
El código se debe añadir en el archivo functions.php del theme.
[php]
// Nuestra funcion para forzar el inicio de sesion
function forzar_login()
{
if (is_single())
{
global $post; // Obtenemos la informacion respecto al articulo actual
if (get_post_meta($post->ID, ‘login’, true) == ‘1’) // Comprobamos el valor del campo personalizado login
{
// Para ver este articulo tiene que estar registrado
if (!is_user_logged_in()) // Comprobamos si el usuario ha iniciado sesion
{
// No ha iniciado sesion, redirigimos
auth_redirect();
}
else
{
// Ha iniciado sesion, luego puede ver el articulo
}
}
else
{
// Puede ver este articulo tranquilamente porque no esta bloqueado
}
}
else
{
global $wp_query; // Obtenemos la consulta
$wp_query->query_vars[‘meta_key’] = ‘login’; // Modificamos la nueva consulta para buscar articulos con proteccion
$posts_a_excluir = array(); // En esta matriz almacenamos los articulos a ocultar
while ($wp_query->have_posts()) : $wp_query->the_post();
if (get_post_meta($wp_query->post->ID, ‘login’, true) == ‘1’) // Comprobamos el valor del campo personalizado login
{
// El articulo es solo para registrados, lo guardamos
$posts_a_excluir[] = $wp_query->post->ID;
}
endwhile;
$wp_query->query_vars[‘meta_key’] = ”; // Limpiamos modificaciones
if (!is_user_logged_in()) $wp_query->query_vars[‘post__not_in’] = $posts_a_excluir; // Excluimos los articulos que se deben ocultar, solo si no ha iniciado sesion
$wp_query->query($wp_query->query_vars); // Repetimos la consulta
return;
}
}
add_action(‘wp’, ‘forzar_login’); // Añadimos la funcion a la accion
[/php]
Como antes, el archivo listo para ser usado como plugin lo podéis descargar aquí.
This post was published 15 years ago so it may be outdated.
 Hoy han publicado en Smashing Magazine métodos para aplicar algunas propiedades de CSS3 como opacidad, esquinas redondeadas, sombras y demás en Internet Explorer. El método hace que el código CSS deje de ser válido y cumplir con los estándares, pero al menos se consigue un buen resultado.
Hoy han publicado en Smashing Magazine métodos para aplicar algunas propiedades de CSS3 como opacidad, esquinas redondeadas, sombras y demás en Internet Explorer. El método hace que el código CSS deje de ser válido y cumplir con los estándares, pero al menos se consigue un buen resultado.
A ver si en IE9 se ponen las pilas y nos evitan tener que recurrir a estos trucos.
This post was published 15 years ago so it may be outdated.
Ayer comenté que intentaría mejorar un poco el script que descubrí vía AyudaWordPress. Pues bien, ya está modificado y con él tan sólo es necesario añadir el campo personalizado “login” con el valor “1” al artículo que se quiera bloquear para permitir el acceso sólo a usuarios registrados. El código es el que tenéis a continuación, y básicamente impide acceder a los artículos que tengan dicho campo personalizado con el valor 1 si el usuario no ha iniciado sesión, sin embargo sí que es visible en el índice del blog o en el archivo (al igual que en el feed).
El código está comentado, explicando qué hace cada cosa, espero que os sirva de ayuda. Para utilizarlo basta con ponerlo en el archivo functions.php de vuestro theme, o podéis descargar este archivo y subirlo a la carpeta de plugins y activarlo como un plugin más, tiene el mismo resultado.
[php]
<?php
// Nuestra funcion para forzar el inicio de sesion
function forzar_login()
{
if (is_single())
{
global $post; // Obtenemos la informacion respecto al articulo actual
if (get_post_meta($post->ID, ‘login’, true) == ‘1’) // Comprobamos el valor del campo personalizado login
{
// Para ver este articulo tiene que estar registrado
if (!is_user_logged_in()) // Comprobamos si el usuario ha iniciado sesion
{
// No ha iniciado sesion, redirigimos
auth_redirect();
}
else
{
// Ha iniciado sesion, luego puede ver el articulo
}
}
else
{
// Puede ver este articulo tranquilamente porque no esta bloqueado
}
}
else
{
// Esta viendo el articulo desde una pagina de archivo o el index del blog, se podria ocultar aqui tambien, pero la idea es que el usuario pueda ver el articulo en las listas pero para poder leerlo al completo tenga que iniciar sesion, asi que dejaremos esto tal cual
return;
}
}
add_action(‘wp’, ‘forzar_login’); // Añadimos la funcion a la accion
?>
[/php]
This post was published 15 years ago so it may be outdated.
Vía AyudaWordPress descubro un método para crear artículos que sólo puedan ser vistos por usuarios que han iniciado sesión. El método es fácil de usar, pero requiere modificar el código para añadir nuevos artículos a la lista de permitidos.
A ver si mañana tengo un rato libre y lo modifico para que funcione con campos personalizados y no sea necesario modificar el código para hacer que otros artículos requieran iniciar sesión.
This post was published 15 years ago so it may be outdated.
Vía Genbeta descubro Fiwi, una sencilla aplicación que nos permite organizar las ventanas del Finder en columnas al ejecutarla, algo similar a lo que nos permite hacer Windows 7 al arrastrar una ventana a un lateral. La aplicación cuesta tan sólo 0.99$, aunque se puede descargar una versión de prueba gratuita (que nos permite usarla 99 veces).
This post was published 15 years ago so it may be outdated.
Últimamente está de moda Adobe Flash, no me refiero a usar Adobe Flash sino a hablar de Adobe Flash. La mayoría de las veces, se comienza hablando del no-soporte de Flash por parte del iPhone y se acaba desvirtuando el tema hasta un punto que roza el fanatismo, con lo cual no se aporta nada realmente interesante al tema.
Yo hoy quiero hablar de Flash, pero no de que si es malo o no lo es (al fin y al cabo ni me paga Apple ni me paga Adobe), sino de en qué momentos creo conveniente el uso de Flash y en qué casos me parece que está de más. Me centraré en 4 casos: aplicaciones online, publicidad, vídeo / audio y diseño web.
Aplicaciones online
Flash es usado en una gran cantidad de aplicaciones online y juegos, de hecho muchos conoceréis páginas dedicadas a almacenar minijuegos en Flash, que bien nos pueden distraer en alguna ocasión. En estos casos Flash se hace bastante necesario.
Es cierto que algunas aplicaciones online podrían ser desarrolladas con Javascript y HTML, sin embargo lo veo bastante más complejo, y al fin y al cabo, tampoco veo ningún problema en necesitar Flash Player para poder usar estas aplicaciones, ya que en el fondo te estás ahorrando tener que instalarlas.
En el mundo de los minijuegos ya no es necesario ni entrar. A pesar de que HTML5 y Javascript están dando muchas opciones a los desarrolladores, estoy seguro de que Flash aporta muchas más. Será cuestión de tiempo comprobarlo, supongo.
También se usa Flash en algunas miniaplicaciones, como la que se encarga de subir múltiples archivos en WordPress o Joomla!. Aquí Flash también es realmente útil.
Publicidad
Aquí es donde pienso que Flash no debería de usarse bajo ningún concepto. Es realmente molesto pasar el cursor sobre un banner publicitario por error y que suene de golpe a varios cientos de decibelios un sonido cualquiera.
Tampoco se quedan atrás esos banners que cambian de color y acaban mareando si miras la pantalla durante un rato. Sinceramente, en estas ocasiones acabo odiando Flash a muerte. ¿Es realmente necesario recurrir a Flash para hacer estos anuncios? La respuesta es no, para nada. No hay ninguna necesidad ni ningún motivo justificable para requerir un plugin a los visitantes tan sólo para mostrarles publicidad.
Vídeo y audio
Hasta ahora todo el contenido en vídeo o audio pasaba por Flash, o casi todo. Sin embargo a partir de ahora la cosa parece que va a cambiar bastante con HTML5, ya que podemos añadir vídeo y audio en diversos formatos y verlo directamente en nuestro navegador sin necesidad de Flash de por medio.
Aquí veo una evolución que tiende a eliminar a los intermediarios. Lógico, ¿para qué necesitas al intermediario y puedes hacerlo tú directamente? Para ahorrar recursos, podríamos pensar, pero Flash realmente consume los recursos de tu equipo, no los recursos de los servidores de Adobe, así que no ganamos nada. En todo caso, lo que nos ahorraríamos con HTML5 y sin Flash sería la necesidad de instalar el plugin de Flash en nuestro naveador.
Diseño web
En este punto también veo muy innecesario Flash. La mayoría de los efectos útiles que se pueden lograr con Flash (barras de carga, menús desplegables, movimientos y efectos con los colores, cargar contenido externo dentro de la página, etc) se pueden lograr actualmente con HTML y Javascript. Algunos frameworks como jQuery o Mootools permiten hacer cosas impresionantes.
También hay que tener en cuenta que Flash no permite ciertas cosas, como ver el código fuente o el menú contextual (botón derecho del ratón) en algunas ocasiones. Eso puede parecer inútil ciertas veces, pero pensad, en intentar copiar una imagen de una página web hecha en Flash, o mejor aún, imaginad la Wikipedia en Flash, con el texto no seleccionable. Sería imposible sacar una imagen o copiar y pegar el contenido de un artículo… se me hace impensable.
Pensad ahora en un blog hecho en Flash. Intentad ahora buscar algo en el buscador del blog y añadir a marcadores la página, o acceder directamente al archivo de la categoría que más nos interesa. Algo tan simple como http://sumolari.com/category/wordpress/ en Flash es mucho más complicado, a no ser, claro, que se use un archivo Flash para cada página, con lo cual se elimina el problema.
De todos modos son ganas de complicarse la vida, en la gran mayoría de los casos, Flash no va a aportar nada imprescindible (ni realmente necesario) a una página web común. Si la página ofreciese algún servicio o aplicación, volveríamos al primer caso, en el que me parece bien el uso de Flash, sin embargo para el resto de páginas web no lo veo necesario, tan sólo hace que necesitemos un plugin y Flash Player en nuestros equipos.
Flash en cualquier situación
Pensemos en aquellas cosas que nos facilita Flash en cualquiera de los cuatro casos anteriores. Con Flash eliminamos el problema de la compatibilidad entre navegadores: el contenido en Flash se ve igual en todos los equipos que tengan Flash Player instalado, cosa que también tiene su parte mala, que consiste en que necesitas instalar Flash y los dispositivos que no lo tengan instalado no lo podrán usar.
Otro punto a favor de Flash es que diseñar en Flash es más simple que diseñar con HTML y CSS, al menos en principio. Aunque claro, puede que el fruto de esta primera apariencia de simplicidad sean todas esas páginas que tardan una eternidad en cargar y empeoran drásticamente el rendimiento de nuestro equipo.
Lo que menos me agrada de Flash es que no sea libre, y no lo digo porque piense que la comunidad pueda desarrollarlo mejor que Adobe, sino porque diseñar en Flash cuesta dinero, y no es poco. Para hacer algo con HTML, CSS y Javascript sólo necesitas un editor de texto plano, podrías hacerlo hasta con el bloc de notas de Windows (de hecho más de una vez lo he usado para arreglos de última hora), mientras que para hacer algo en Flash necesitas Adobe Flash Professional, que tiene el módico precio de 699$ (la versión CS5).
This post was published 15 years ago so it may be outdated.
Vía Microsiervos descubro un, cuanto menos curioso, diagrama de flujo para escoger una tipografía adecuada. El diagrama está divido en varias ramas, como una para libros, otra para invitaciones, otra para logos, otra para periódicos, etc. Podéis ver el diagrama aquí.
This post was published 15 years ago so it may be outdated.
Vía Genbeta descubro que la actualización 5958 de la firma de virus del antivirus de McAfee da un falso positivo con el proceso Svchost.exe en Windows XP. Esto provoca que los equipos no puedan arrancar después de instalar la actualización. McAfee ha liberado un parche que soluciona el problema, pero de momento ya hay varias decenas de miles de equipos afectados por este error.
Muchos lo tacharán de error fatal e imperdonable, pero la verdad es que no me estraña demasiado que haya ocurrido. Cada actualización de la firma de virus se libera con mucha prisa, para proteger frente a nuevas amenazas nada más aparecen por ahí, así que es normal que cuando prima la velocidad a la precisión se den errores de este tipo. Esta vez el error ha tenido repercusiones más graves que otras veces, pero seguro que más de una actualización de la firma de virus de más de una compañía ha añadido falsos positivos… puede que no fueran tan graves como este, pero haber pasado, ha pasado, y volver a pasar, volverá a pasar.
This post was published 15 years ago so it may be outdated.
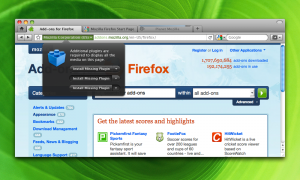
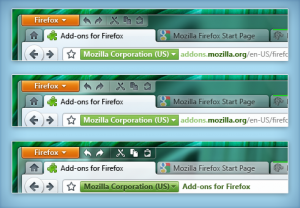
El desarrollo de Firefox 4 sigue adelante, y hoy han publicado en Chromatic Pixel más capturas del estado actual de la interfaz de la próxima versión del navegador. Tenéis unas cuantas imágenes a continuación:
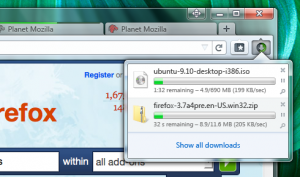
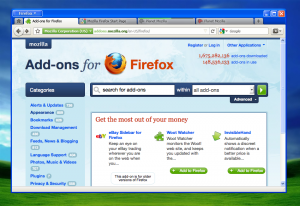
Por cierto, revisando el Wiki de Mozilla, he encontrado más imágenes de Firefox 4 sobre Windows que no había visto hasta ahora. Las tenéis a continuación:
This post was published 15 years ago so it may be outdated.
 Hoy han publicado en Applesfera un interesante artículo explicando qué son los grupos inteligentes de la agenda de Mac OS X y cómo se utilizan. Realmente útil para algunos (como yo) la posibilidad de crear un grupo con contactos cuyo aniversario es en los próximos días, aunque el poder crear un grupo de contactos sin email o sin número de teléfono tampoco viene mal.
Hoy han publicado en Applesfera un interesante artículo explicando qué son los grupos inteligentes de la agenda de Mac OS X y cómo se utilizan. Realmente útil para algunos (como yo) la posibilidad de crear un grupo con contactos cuyo aniversario es en los próximos días, aunque el poder crear un grupo de contactos sin email o sin número de teléfono tampoco viene mal.