Renovando el diseño de Sumolari.com
Con la salida de WordPress 3.0 decidí que el diseño de Sumolari.com necesitaba una puesta al día, una pequeña renovación de alguna de sus partes y alguna que otra optimización. Además, durante el desarrollo del tutorial de diseño web para el iPhone fui diseñando una versión para iPhone / iPod Touch de Sumolari.com, que quería poner online en cuanto fuese posible. Por úlimo, aprovechando que ya he terminado el desarrollo de WP Carousel 0.5 (aunque aún tengo que redactar la documentación antes de liberarla) he dedicado la mañana a actualizar el diseño del blog y del foro, juntamente con la versión de WordPress del blog y los plugins.
Los principales puntos en los que me he centrado han sido:
- Unificar el foro, el portafolio y el blog bajo un mismo diseño totalmente unificado
- Renovar el buscador
- Crear una versión para iPhone / iPod Touch
Unidad y cohesión


Si os fijáis, el portafolio ha desaparecido y se ha vuelvo a unir al blog. La idea de separarlos no era mala, pero la verdad es que se me hacía algo incómodo tener que mantener dos diseños tan diferentes y las diferencias entre el portafolio y el blog contribuían a hacer que pareciesen páginas diferentes.
La solución que se me ocurrió fue usar el mismo diseño que en el blog pero con algunas variaciones, en este caso de color. Para ello he transformado todos los fondos en fondos semitransparentes, de modo que el blog funciona con tan sólo 3 colores básicos, aplicados sobre fondos con degradados blancos y negros cuya opacidad varía y que crean los degradados de colores que hay por la página. También he aprovechado para usar un color diferente en las páginas de contacto y de información sobre el blog.
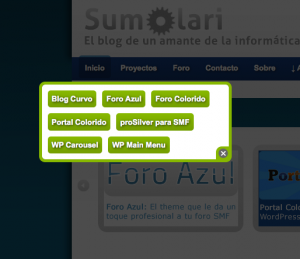
El siguiente paso fue qué poner en la página de plugins y temas. En el portafolio había un listado de proyectos, pero no me convencía mucho, así que he optado por eliminar esta página, y al hacer clic en el enlace, mostrar un menú con un listado de mis proyectos. Este menú es accesible desde cualquier página, de modo que para acceder a la página de un plugin sólo es necesario hacer dos clics, estés donde estés, y cargar una única página, estés donde estés.
Con el foro sucedía algo similar: el menú del foro sustituía al del blog al entrar al foro, lo que podía ocasionar alguna que otra confusión. Tras haber encontrado un modo de mostrar menús de una forma más eficaz (el listado de proyectos), decidí aplicar lo aprendido juntamente con lo descubierto trasteando con SMF para mostrar el menú completo del foro en cualquier página. Aunque eso sí, decidí sustituir el buscador del blog por el del foro cuando se navega por el foro.
Buscador totalmente renovado

El buscador que había en Sumolari.com me gustaba bastante como concepto, pero tenía fallos en la puesta en práctica. Es genial que se muestren los resultados sin salir de la página actual, pero ¿por qué limitarse a buscar artículos? ¿Por qué no buscar categorías, páginas y etiquetas? Busqué y busqué y la verdad es que nada de lo que encontré me convenció, así que pensé: “Si vas a hacer algo, hazlo bien”, y rediseñé por completo el buscador.
Hasta ahora usaba un plugin para mostrar los resultados, pero para optimizar decidí dejarlo de lado (no usaba jQuery, sino Prototype, de hecho era el único script del blog que usaba Prototype) y crear yo mismo la carga con AJAX (partiendo de lo aprendido durante el desarrollo de la nueva interfaz de WP Carousel 0.5) y dándole un diseño más bonito.
Finalmente ha salido lo que podéis ver en la parte derecha del menú principal: un buscador inspirado en Spotlight, capaz de buscar en páginas, etiquetas y categorías, que se carga en la misma página con jQuery y que se puede cerrar en cualquier momento haciendo clic en el icono con forma de cruz que aparece cuando se busca algo.
Versión para iPhone / iPod Touch

Otra de las novedades es que he rediseñado el blog en la versión para iPhone / iPod Touch. El diseño está especialmente pensado para ser cómodo y poder leer el blog de forma simple. La página de inicio muestra los últimos artículos (se pueden cargar más vía AJAX) o un listado de páginas si se toca la pestaña de páginas. También tiene un buscador, pero más sencillo que el de la versión para navegadores de escritorio.
De todos modos, esta versión está pensada únicamente para iPhone / iPod Touch, para las demás ocasiones la versión estándar es mucho mejor.
Otros cambios
Además de estas novedades, también he cambiado algunas cosas más. Por ejemplo, ahora los menús tienen un fondo degradado y no sólido como antes. También he cambiado el logo, poniendo una nueva tipografía y reemplazando el color anterior por uno más neutro (a favor de las posibles gamas de colores del blog). He puesto la rueda dentada que había en el logo del portafolio (animada con jQuery) y he eliminado la pestaña de RSS del pie de página para poner el icono en el menú principal.
Y estas son todas las novedades respecto al diseño del blog.
Menuda pasada de buscador, a ver si algún día lo compartes con el resto de la humanidad ;)
Jaja, la verdad es que es una función que a partir de ahora tendrán todos mis próximos themes para WordPress, lo que no sé si añadiré es la búsqueda de tags, páginas y categorías porque el método que uso no me acaba de convencer del todo, pero bueno, si funciona más o menos bien en Sumolari.com quizá también lo añada en próximas versiones.
Lo que sí que implementaré es la búsqueda AJAX, eso tenlo por seguro.
Ahora bien, no tengo en mente ponerme a crear ningún nuevo theme de momento. Ahroa mismo estoy aprovechando el verano para aprender Programación Orientada a Objetos en general y Objective-C en concreto para poder programar para Mac OS X y para el iPhone.
Sin embargo seguramente cuando acaben las vacaciones comience a diseñar algún theme nuevo. De hecho los últimos días de clase como no hacíamos nada me dediqué a hacer bocetos, así que las ideas las tengo más o menos, sólo queda ponerlas en práctica.
Pero no te preocupes, que ese buscador lo verás en los próximos themes (por supuesto, gratuitos) que cree para WordPress :) .