Añade un editor visual para escribir comentarios
 A la hora de escribir un comentario en un blog podemos usar una serie de etiquetas HTML (como a, blockquote, em, strong, etc).
A la hora de escribir un comentario en un blog podemos usar una serie de etiquetas HTML (como a, blockquote, em, strong, etc).
Muchos visitantes no tienen conocimientos de HTML (ni falta que les hace), por lo que les es imposible poder usar las etiquetas.
En este tutorial explicaré cómo implementar un editor WYSIWYG (un editor visual) que permitirá añadir enlaces, negrita, títulos, etc, sin necesidad de saber nada de HTMl y de tan fácilmente como hacer clic en un botón.
De nuevo, y como en los anteriores tutoriales de WordPress, modificaremos el theme Classic.
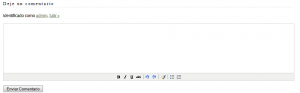
Nuestro objetivo es lograr que el simple cuadro de texto para escribir los comentarios tenga una serie de botones con los que poder añadir algo de “estilo” al texto, como un botón para poner el texto en negrita, para ponerlo subrayado, para añadir o quitar un link, etc.
Nota: Podéis optar por no descargar TinyMCE y usar los archivos de TinyMCE que tiene WordPress por defecto. Así nos ahorramos tener que subir más archivos al servidor, sin embargo la versión de WordPress no es la misma que la que puedes descargar de la web de TinyMCE, así que he optado por usar la que puedes descargar de la web de TinyMCE y así nos ahorramos problemas.
La descarga
 Antes de nada debemos descargar el editor, así que vamos a la página web de TinyMCE y accedemos a la página de descargas.
Antes de nada debemos descargar el editor, así que vamos a la página web de TinyMCE y accedemos a la página de descargas.
Allí descargamos la última versión estable (mientras escribo estas líneas es la 3.2.0.1).
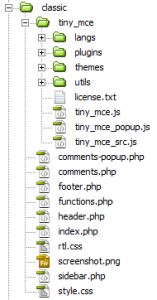
Descomprimimos el archivo comprimido, y copiamos la carpeta tiny_mce (en tinymce/jscripts) dentro de la carpeta de nuestro theme.
Modificando el theme
A llegado la hora de modificar el theme. En mi caso el Classic, en el vuestro el que prefiráis escoger.
Abrimos el archivo header.php, y nos situamos en la línea 19 (la línea anterior a wp_head(); ) y añadimos:
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/tiny_mce/tiny_mce.js"></script>Debemos añadir una segunda línea, que es la que iniciará TinyMCE:
<script type="text/javascript">
tinyMCE.init({
mode : "textareas",
theme : "simple"
});
</script> Este código es el que indica que tipo de campos modificará TinyMCE, mode indica que modificará textareas y theme indica que tipo de editor se añadirá.
Este código es el que indica que tipo de campos modificará TinyMCE, mode indica que modificará textareas y theme indica que tipo de editor se añadirá.
Puede ser diferente dependiendo de lo que busquéis cada uno. En el caso en que queráis un editor con muchas opciones (caso en el que usaréis un código diferente a este) o uno simple (usaréis este código).
Podéis ver las diferentes configuraciones de TinyMCE en esta página.
Os recomiendo que no abuséis del editor, y que pongáis uno sencillo, ya que uno complejo sólo hará más lenta la carga de la página y más compleja la utilización por parte del visitante novato.
Espero que os sea útil el tutorial ;-) .
Muchas gracias me ayudó a implementarlo correctamente en varias webs que estoy creando.
(Y)
(*) Gracias por la informacion esta muy bien