This post was published 14 years ago so it may be outdated.
 En principio pensaba liberar WP Carousel 1.1 cuando se liberase WordPress 3.3, pero hace unos días recibí un email del repositorio de plugins de WordPress.org donde se me pedía que retirara el script StepCarousel por tener una licencia incompatible con GPL (todos los plugins del repositorio deben estar liberados bajo la licencia GPL). Para que no retirasen WP Carousel del repositorio oficial y así facilitar su instalación y actualización con un sólo click, he decidido adelantar el lanzamiento.
En principio pensaba liberar WP Carousel 1.1 cuando se liberase WordPress 3.3, pero hace unos días recibí un email del repositorio de plugins de WordPress.org donde se me pedía que retirara el script StepCarousel por tener una licencia incompatible con GPL (todos los plugins del repositorio deben estar liberados bajo la licencia GPL). Para que no retirasen WP Carousel del repositorio oficial y así facilitar su instalación y actualización con un sólo click, he decidido adelantar el lanzamiento.
Como ha sido algo apresurado, no he tenido tiempo de actualizar la documentación, cosa que haré lo antes posible.
Estos son los principales cambios de WP Carousel 1.1:
- Se ha eliminado StepCarousel, a partir de ahora por defecto se usará jCarousel.
- Se ha actualizado la pestaña de ayuda con más información y compatible con el nuevo sistema de ayuda de WordPress 3.3.
- Se ha resuelto el error que aparecía al usarse un theme que no existía. Ahora se muestra un mensaje de error pero la ejecución de la página prosigue.
- Se ha añadido un archivo de configuración para poder mantener la configuración interna de WP Carousel (nombres de las tablas, prioridades de carga, etc) al actualizar WP Carousel. El uso de este archivo está en la pestaña de ayuda.
- Se ha añadido una nueva opción interna para mostrar la lista de los últimos artículos en lugar del campo para introducir la ID del artículo cuando se supera el límite de artículos para la lista de artículos de la página de opciones del carrusel.
- Se ha eliminado la matriz $log del código, reduciendo consumo de memoria.
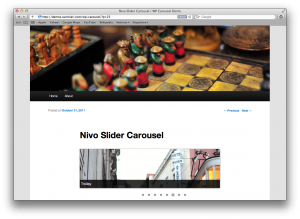
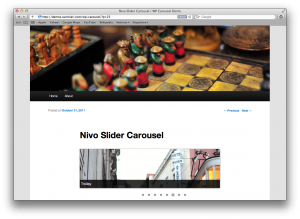
- Se ha añadido Nivo Slidercomo motor de carruseles. Los themes compatibles con Nivo Slider son diferentes los themes compatibles con jCarousel, y están claramente identificados en el selector de themes: sus nombres comienzan por “Nivo -“.
Podéis actualizar WP Carousel desde el Panel de Administración de WordPress.
This post was published 14 years ago so it may be outdated.
En unos pocos minutos estará disponible la versión 1.0.1 de WP Carousel. Esta versión no incluye ninguna novedad, sino que está centrada en arreglar algunos errores que han afectado a algunos usuarios. Entre los cambios que tiene esta versión se encuentran:
- Se ha desactivado el contador que impedía mostrar dos veces un carrusel debido a que algunos usuarios obtenían ese error aún cuando no habían mostrado más de un carrusel. Aún así persiste la limitación de no poder mostrar el mismo carrusel varias veces en la misma página.
- A partir de ahora cuando un elemento no tenga extracto ni tenga valor en el campo personalizado que utiliza WP Carousel para las descripciones, se mostrará todo el contenido del elemento.
- A partir de ahora los vídeos que se añadan a los contenidos personalizados funcionarán correctamente.
- Se ha eliminado algo de código innecesario y se han hecho algunos cambios menores.
Como de costumbre, se puede actualizar desde el Panel de Administración de WordPress o descargar el plugin desde WordPress.org.
This post was published 14 years ago so it may be outdated.
 Hará cosa de una par de horas he liberado la documentación de WP Carousel 1.0 y la nueva versión del plugin. Las novedades ya se han podido ir viendo en las Betas, así que no voy a hacer un recorrido completo por el plugin, sino a resumir brevemente las novedades.
Hará cosa de una par de horas he liberado la documentación de WP Carousel 1.0 y la nueva versión del plugin. Las novedades ya se han podido ir viendo en las Betas, así que no voy a hacer un recorrido completo por el plugin, sino a resumir brevemente las novedades.
Guardado AJAX, nuevos themes por defecto, galería de Addons y preguntas frecuentes
A partir de ahora, las opciones también se guardan inmediatamente sin salir de la página como los elementos del carrusel. Además cada vez que se guarden las opciones o se haga clic en cualquier botón para guardar los cambios, se creará una copia de seguridad, accesible desde el gestor de copias de seguridad. Desde ese mismo gestor se pueden ver por fechas y por carruseles todas las copias de seguridad, además se pueden ver los elementos que había en cada copia y se pueden restaurar con un sólo clic. Como en anteriores versiones, se puede extraer todo el contenido a través del código de exportación e importarlo a través de la página correspondiente.
WP Carousel 1.0 ofrece muchos nuevos themes por defecto, algunos de ellos basados en excelentes diseños creados por profesionales y ofrecidos de forma gratuita en 365psd.com. Además, para promocionar las capacidades de la nueva API de Extras y Themes de WP Carousel 1.0, he creado una galería de Addons, disponible para cualquier usuario. Quien quiera puede enviar su propio Addon para ser revisado y si supera un pequeño test para evitar scripts maliciosos, aparecerá en la galería.
Para facilitar el uso del plugin, la pestaña de ayuda muestra ahora las preguntas más frecuentes, además de las líneas exactas que se deben modificar para cambiar ciertos parámetros internos.
jCarousel, modo vertical y vídeos en el carrusel
En WP Carousel 1.0 se permite usar jCarousel como motor de carruseles. Este script permite, entre otras cosas, la disposición vertical de los carruseles. Los themes por defecto soportan en general esta característica, así como el nuevo script.
Además de imágenes y textos, en WP Carousel 1.0 también se pueden mostrar vídeos, siempre que el theme esté adaptado a esta característica. Mostrar un vídeo es tan fácil como completar un campo personalizado o simplemente dejar que WP Carousel tome el primer vídeo del artículo.
Para desarrolladores
La nueva API de Themes y Extras permite mostrar formularios para configurar el contenido de forma sencilla. Ahora un Extra puede dar la opción de seleccionar el orden de su contenido o de seleccionar elementos a través de filtros más complejos que por un identificador.
Por si fuera poco, se han añadido los Extras grupales, que permiten añadir no sólo un elemento individual, sino un grupo de elementos, como podrían ser artículos de una determinada categoría.
Como Extras de ejemplo se incluye un Extra para mostrar el contenido de otro carrusel del sitio web, uno para mostrar artículos con un determinado post_type o pertenecientes a una taxonomía personalizada específica, así como la integración con el plugin para WordPress TheCartPress, que permite crear una tienda online de forma fácil y rápida.
La documentación está traducida al inglés, y en combinación con los Extras y los Themes incluidos por defecto, permite expandir WP Carousel a un nuevo nivel.
Descarga
El plugin se puede descargar desde WordPress.org o instalar y actualizar directamente desde el panel de administración de WordPress.
This post was published 14 years ago so it may be outdated.
 El Widget de bbPress «View List» que viene por defecto en bbPress 2.0 no tiene demasiada utilidad, al menos aparentemente. Sin embargo ofrece una característica la mar de interesante: podemos añadir cualquier página a ese Widget. ¿Cómo? Ahora lo veremos.
El Widget de bbPress «View List» que viene por defecto en bbPress 2.0 no tiene demasiada utilidad, al menos aparentemente. Sin embargo ofrece una característica la mar de interesante: podemos añadir cualquier página a ese Widget. ¿Cómo? Ahora lo veremos.
En primero lugar hay que entender cómo funciona el Widget. Toma del objeto $bbp la matriz views, la recorre y genera una lista de vistas disponibles. Por defecto esta matriz sólo tiene una vista: la lista de temas sin respuesta, pero podemos añadir todas las que queramos. La estructura de la matriz views es la siguiente:
[code]
Array
(
[no-replies] => Array
(
[title] => Topics with no replies
[query] => Array
(
[meta_key] => _bbp_reply_count
[meta_value] => 1
[meta_compare] => <
[orderby] =>
[show_stickies] =>
)
[feed] => 1
)
[IDENTIFICADOR] => Array
(
[title] =>Título
[query] => Array
( /* Matriz con los parámetros de la consulta a realizar en dicha vista, equivale a query_vars en WP_Query */
)
[feed] => 1 /* Supongo que será si se quiere mostrar o no esta vista en el RSS Feed, pero no lo he comprobado, así que no sé realmente qué es lo que hace */
)
)
[/code]
Interesante, ¿verdad? Pues bien, jugando un poco con esta matriz no sólo podemos crear enlaces que lleven a páginas que muestren sólo determinados temas, sino que podemos hacer que redirijan a cualquier lugar.
[php]
function bbpress_add_rss_to_view_list()
{
global $bbp;
$nombre_de_la_vista = ‘sumolari_bbpress_rss_feed’; // Utilizo este nombre por si en un futuro añaden a bbPress una vista llamada rss_feed o algo similar
$bbp->views[$nombre_de_la_vista] = array(
‘title’ => __(‘RSS Feed’, ‘bbpress’),
‘query’ => array(),
‘feed’ => 1
);
if (bbp_get_view_id() == $nombre_de_la_vista)
{
header(‘Location: ‘.home_url().’/feed/?post_type=’.$bbp->topic_post_type);
exit;
}
}
add_action(‘get_header’, ‘bbpress_add_rss_to_view_list’);
[/php]
¿Qué hace este código? En primer lugar obtiene el objeto $bbp. A continuación definimos un identificador para nuestra nueva vista. Después añadimos a la matriz views un nuevo índice con nuestro identificador y como valor una matriz que tiene por valor del title, “RSS Feed“, por valor del índice query una matriz vacía y por valor del índice feed el número 1. Tras esto verificamos que no nos encontramos en nuestra vista, ya que si así fuera, tendríamos que redirigir la página hacia el RSS Feed de los temas del foro. Por último añadimos esta nueva función a las acciones que se ejecutarán al obtener la cabecera del theme.
¿Cómo generamos el RSS Feed? WordPress lo hace de forma automática, y al ser los foros de bbPress 2.0 artículos de WordPress con post_type personalizados, basta con cargar el RSS Feed indicando el tipo de artículos que queremos ver, a través del parámetro de URL post_type.
Obviamente esta es sólo una de las cosas que se pueden hacer modificando la lista de vistas. El único límite es nuestra imaginación.
This post was published 14 years ago so it may be outdated.
 Una de las características que sorprendentemente no incluye bbPress 2.0 es un Widget para WordPress que muestre las etiquetas de los temas del foro. Es curioso que incluya un Widget que sólo muestre un enlace a la lista de mensajes sin responder y por contra no incluya un índice de etiquetas.
Una de las características que sorprendentemente no incluye bbPress 2.0 es un Widget para WordPress que muestre las etiquetas de los temas del foro. Es curioso que incluya un Widget que sólo muestre un enlace a la lista de mensajes sin responder y por contra no incluya un índice de etiquetas.
Esta tarde me he tomado la molestia de crear yo uno y quiero compartirlo con todo aquel al que le parezca interesante. Básicamente se copia el siguiente código en el archivo functions.php de nuestro theme de WordPress o en un archivo .php en la carpeta de plugins de WordPress.
[php]
class bbPress_Widget_Tag_Cloud extends WP_Widget {
function bbPress_Widget_Tag_Cloud() {
$widget_ops = array( ‘description’ => __( "Your most used tags in cloud format") );
$this->WP_Widget(‘bbpress_tag_cloud’, __(‘bbPress Tag Cloud’), $widget_ops);
}
function widget( $args, $instance ) {
extract($args);
$current_taxonomy = $this->_get_current_taxonomy($instance);
if ( !empty($instance[‘title’]) ) {
$title = $instance[‘title’];
} else {
if ( ‘post_tag’ == $current_taxonomy ) {
$title = __(‘Tags’);
} else {
$tax = get_taxonomy($current_taxonomy);
$title = $tax->labels->name;
}
}
$title = apply_filters(‘widget_title’, $title, $instance, $this->id_base);
echo $before_widget;
if ( $title )
echo $before_title . $title . $after_title;
echo ‘
<div class="tagcloud">’;
wp_tag_cloud( apply_filters(‘widget_tag_cloud_args’, array(‘taxonomy’ => $current_taxonomy) ) );
echo "</div>
n";
echo $after_widget;
}
function update( $new_instance, $old_instance ) {
$instance[‘title’] = strip_tags(stripslashes($new_instance[‘title’]));
$instance[‘taxonomy’] = stripslashes($new_instance[‘taxonomy’]);
return $instance;
}
function form( $instance ) {
global $bbp;
$current_taxonomy = $this->_get_current_taxonomy($instance);
?>
<label for="<?php echo $this->get_field_id(‘title’); ?>"><!–?php _e(‘Title:’) ?–></label>
<input id="<?php echo $this->get_field_id(‘title’); ?>" class="widefat" name="<?php echo $this->get_field_name(‘title’); ?>" type="text" value="<?php if (isset ( $instance[‘title’])) {echo esc_attr( $instance[‘title’] );} ?>" />
<label for="<?php echo $this->get_field_id(‘taxonomy’); ?>"><!–?php _e(‘Taxonomy:’) ?–></label>
<select id="<?php echo $this->get_field_id(‘taxonomy’); ?>" class="widefat" name="<?php echo $this->get_field_name(‘taxonomy’); ?>"> <!–?php foreach ( get_object_taxonomies($bbp—>forum_post_type) as $taxonomy ) : $tax = get_taxonomy($taxonomy); if ( !$tax->show_tagcloud || empty($tax->labels->name) ) continue; ?> <option value="<?php echo esc_attr($taxonomy) ?>">><!–?php echo $tax—>labels->name; ?></option> <!–?php endforeach; ?–> <!–?php foreach ( get_object_taxonomies($bbp—>topic_post_type) as $taxonomy ) : $tax = get_taxonomy($taxonomy); if ( !$tax->show_tagcloud || empty($tax->labels->name) ) continue; ?> <option value="<?php echo esc_attr($taxonomy) ?>">><!–?php echo $tax—>labels->name; ?></option> <!–?php endforeach; ?–> <!–?php foreach ( get_object_taxonomies($bbp—>reply_post_type) as $taxonomy ) : $tax = get_taxonomy($taxonomy); if ( !$tax->show_tagcloud || empty($tax->labels->name) ) continue; ?> <option value="<?php echo esc_attr($taxonomy) ?>">><!–?php echo $tax—>labels->name; ?></option> <!–?php endforeach; ?–></select>
<!–?php<br /–> }
function _get_current_taxonomy($instance) {
if ( !empty($instance[‘taxonomy’]) && taxonomy_exists($instance[‘taxonomy’]) )
return $instance[‘taxonomy’];
return ‘post_tag’;
}
}
register_widget(‘bbPress_Widget_Tag_Cloud’);
[/php]
¿Cómo funciona? Pues lo que he hecho ha sido copiar el código del Widget de nube de etiquetas que viene por defecto en WordPress (sobre la línea 986 del archivo wp-includes/default-widgets.php) y modificarlo para que en la lista de posibles taxonomías a mostrar muestre todas las taxonomías que pertenezcan a alguno de los post_type que añade bbPress 2.0.
Lamentablemente hay un pequeño problema en esto y es que aparecerán también las etiquetas que se aplican a temas publicados en foros privados, comprometiendo la privacidad de dichos foros. La solución me ha costado bastante más de encontrar, pero la tenéis a continuación. Se trata básicamente de aplicar un filtro al Widget, que añade a la lista de etiquetas a excluir cualquier etiqueta que haya sido asignada a un tema de un foro privado. De nuevo, se puede añadir en el archivo functions.php de nuestro theme o en un archivo aparte en wp-content/plugins.
[php]
function parchear_bug_tag_cloud($content)
{
global $bbp;
$private_forums = bbp_get_private_forum_ids();
if (bbp_user_can_view_forum(array(‘forum_id’ => $private_forums[1])))
{
return $content;
}
$tags_to_remove = array();
foreach ($private_forums as $pf_id => $pf_forum)
{
if ($pf_forum == ”) { continue; }
$temp_query = new WP_Query(array(‘suppress_filters’ => true, ‘post_type’ => $bbp->topic_post_type, ‘meta_query’ => array(array(‘key’ => ‘_bbp_forum_id’, ‘value’ => $pf_forum, ‘compare’ => ‘=’))));
while ( $temp_query->have_posts() ) : $temp_query->the_post();
$tags = wp_get_object_terms(get_the_ID(), $bbp->topic_tag_id);
foreach ($tags as $t_key => $t_value)
{
$tags_to_remove[] = $t_value->term_id;
}
endwhile;
wp_reset_postdata();
}
$content[‘exclude’] = $tags_to_remove;
return $content;
}
add_filter(‘widget_tag_cloud_args’, ‘parchear_bug_tag_cloud’);
[/php]
¿Cómo funciona? Primero se obtienen los foros privados y se comprueba que el usuario no puede verlos. A continuación se recorren todos los temas de todos los foros privados (sí, se que no está demasiado optimizado, pero no he encontrado una forma mejor de hacerlo) y se añaden todas sus etiquetas a la lista de etiquetas a excluir. Por último se devuelven los nuevos parámetros del Widget.
La lástima es que hay un segundo bug, y es que si un usuario accede a la URL de una etiqueta que está asignada a un tema publicado en un foro privado, el usuario puede ver la lista de temas que tienen asignada dicha etiqueta, y entre esos temas, aparecerá también el tema que debería estar oculto al ser publicado en un foro privado.
De nuevo para solucionar esto podemos recurrir a los filtros de bbPress y WordPress, en concreto arreglar el error se logra con el siguiente código:
[php]
function parchear_bug_foros_privados($content)
{
global $bbp;
$private_forums = bbp_get_private_forum_ids();
if (bbp_user_can_view_forum(array(‘forum_id’ => $private_forums[1])))
{
return $bbp->topic_query->post_count;
}
$topics_to_remove = array();
foreach ($bbp->topic_query->posts as $key => $post)
{
if (in_array(get_post_meta($post->ID, ‘_bbp_forum_id’, true), $private_forums))
{
$topics_to_remove[] = $key;
}
}
foreach ($topics_to_remove as $key => $topic_to_remove)
{
unset($bbp->topic_query->posts[$topic_to_remove]);
}
$bbp->topic_query->post_count = count($bbp->topic_query->posts);
$bbp->topic_query->post = reset($bbp->topic_query->posts);
return $bbp->topic_query->post_count;
}
add_filter(‘bbp_has_topics’, ‘parchear_bug_foros_privados’);
[/php]
Esto tiene un efecto secundario: a partir del momento de aplicar estos dos parches, cualquier tema que tenga asignada una etiqueta que esté a su vez asignada a un tema publicado en un foro privado, será invisible para los usuarios que no tengan permiso para ver dicho foro, es decir, se volverá tan privado como los temas publicados en un foro privado. Este efecto desaparece al eliminar el código de ambos parches, sin embargo si no usamos estas funciones, queda a la vista de cualquier usuario (incluso los no registrados) la lista de temas privados.
Sencillo y limpio, pues si queremos eliminar este parche o el Widget basta con borrar el código anterior. Además, en caso de que este error no se arreglara en futuras versiones, el parche y el Widget seguirán disponibles tras actualizar bbPress, manteniendo la sencillez característica de WordPress.
De todos modos, espero que en la versión final de bbPress 2.0 se incluya un Widget que reemplace al mío, y que los fallos sean arreglados.
This post was published 14 years ago so it may be outdated.

bbPress no se caracteriza por ser uno de los sistemas de foros más completos, de hecho no es posible utilizar etiquetas tan comunes en otros foros como la de coloreado de código o la posibilidad de añadir un vídeo con tan sólo usar la etiqueta [youtube]. Sin embargo, al ser un plugin de WordPress, podemos extender las características de bbPress aprovechándonos de las de WordPress. ¿De qué estoy hablando? De aplicar los mismos filtros que aplica WordPress al contenido de los artículos a los mensajes del foro, haciendo que cada característica que añadamos a WordPress a través de plugins también esté disponible al instante en el foro.
Aplicar estos cambios es muy sencillo. Podemos crear un nuevo plugin o modificar el archivo functions.php de nuestro theme de WordPress. En primer lugar definiremos una función que devuelva el contenido que se le pasa como parámetro tras aplicarle los filtros que aplica WordPress. A continuación añadiremos esta función a los filtros que aplica bbPress al contenido de los mensajes. Aquí va el código en cuestión.
[php]
function aplicar_filtros($content)
{
global $bbp;
$author_id = $bbp->reply_query->posts[$bbp->reply_query->current_post]->post_author;
$author_info = get_userdata($author_id);
if ($author_info->wp_capabilities[‘administrator’] == 1)
{
return apply_filters(‘the_content’, $content);
}
return apply_filters(‘comment_text’, $content);
}
add_filter(‘bbp_get_reply_content’, ‘aplicar_filtros’);
[/php]
¿Cómo funciona esta función? En primer lugar obtenemos la variable $bbp, que contiene, entre otras cosas, la información relativa al mensaje que estamos mostrando. A continuación obtenemos la ID del usuario que ha publicado el mensaje, y con ésta, la información del usuario. Tras esto comprobamos que el autor del artículo tiene permisos de administrador. Si es así, el usuario puede utilizar cualquier filtro aplicado a los artículos del blog (es decir, cualquier filtro añadido a the_content); si por el contrario el autor no es un administrador, le dejaremos usar cualquier filtro que se pueda usar en los comentarios (es decir, que se añade a comment_text).
Por último añadimos la nueva función al filtro bbp_get_reply_content y ¡voilà! Ya tenemos nuevas características soportadas en nuestro foro. Ahora si queremos, por ejemplo, permitir el coloreado de código, basta con instalar un plugin como SyntaxHighlighter Evolved y activarlo desde el Panel de Administración de WordPress. También podremos usar otras características de WordPress, como embeber vídeos usando los shortcodes [video] o [youtube].
Del mismo modo, por ejemplo, se podrían añadir carruseles creados con WP Carousel 1.0 con utilizar el shortcode [wp_carousel].
Por medidas de seguridad, tan sólo los administradores gozarán de todos los filtros, ya que es posible que algún plugin añada un filtro a the_content que no queremos que los demás usuarios puedan usar públicamente, como por ejemplo añadir formularios de contacto o mostrar carruseles.
This post was published 14 years ago so it may be outdated.
Siguiendo con el desarrollo de WP Carousel, hoy os traigo la segunda Beta de la versión 1.0. En esta versión me he centrado en arreglar fallos sueltos que había en la versión anterior y en añadir un par de características nuevas.
Los bugs resueltos en esta Beta son:
- Bug que no permitía seleccionar el texto de los elementos del carrusel en el Panel de Administración (presente desde la versión 0.5)
- Bug que no permitía redimensionar las áreas de texto de los elementos añadidos al carrusel en el Panel de Administración en algunos navegadores (entre ellos Firefox 4)
- Diversos bugs menores en la interfaz del Gestor de Backups que aparecían al tener carruseles sin backups
- Actualizado el sistema de guardado AJAX para que en caso de error también se puedan guardar backups mediante el procedimiento no-AJAX
- Otros bugs menores y ligeros cambios en diversas funciones de WP Carousel
 En cuanto a las nuevas características, la primera novedad es que ahora WP Carousel soporta el orden aleatorio en los artículos extraídos de categorías, tags o autores. Los elementos del carrusel serán ordenados al azar, de modo que puede darse el caso de que un elemento ordenado al azar aparezca en el carrusel antes de un elemento no añadido al azar. El orden aleatorio está pensado para carruseles en los que sólo hay contenido ordenado de forma aleatoria. Esta nueva opción se encuentra en la sección de orden de los elementos, junto con el orden cronológico y el orden cronológico inverso.
En cuanto a las nuevas características, la primera novedad es que ahora WP Carousel soporta el orden aleatorio en los artículos extraídos de categorías, tags o autores. Los elementos del carrusel serán ordenados al azar, de modo que puede darse el caso de que un elemento ordenado al azar aparezca en el carrusel antes de un elemento no añadido al azar. El orden aleatorio está pensado para carruseles en los que sólo hay contenido ordenado de forma aleatoria. Esta nueva opción se encuentra en la sección de orden de los elementos, junto con el orden cronológico y el orden cronológico inverso.
También he añadido la posibilidad de seleccionar el tamaño de las miniaturas de las imágenes, para lo cual tan sólo es necesario modificar una línea del archivo wp-carousel.php.
Por lo que respecta a la pestaña de ayuda, he añadido bastante más información a la misma, de modo que muchas de las dudas que surgen al comenzar a usar WP Carousel están resueltas ahí (cosas como la prioridad de las imágenes, de dónde sale el texto del carrusel, qué línea modificar para habilitar el modo de integración externa o cuáles son los campos personalizados que utiliza WP Carousel).
 Por último, he añadido dos nuevos Extras por defecto: Custom Post Type y Custom Taxonomy que permiten mostrar, respectivamente, un artículo con un post type personalizado o artículos pertenecientes a cualquier taxonomía personalizada. La única pega es que en cualquiera de los dos casos es necesario indicar la ID del elemento, aunque tampoco es demasiado molesto teniendo en cuenta que se puede añadir artículos de cualquier taxonomía, sea del tipo que sea.
Por último, he añadido dos nuevos Extras por defecto: Custom Post Type y Custom Taxonomy que permiten mostrar, respectivamente, un artículo con un post type personalizado o artículos pertenecientes a cualquier taxonomía personalizada. La única pega es que en cualquiera de los dos casos es necesario indicar la ID del elemento, aunque tampoco es demasiado molesto teniendo en cuenta que se puede añadir artículos de cualquier taxonomía, sea del tipo que sea.
A aquellos que utilicéis la Beta 1, os recomiendo actualizar a la Beta 2. Aquellos interesados en las nuevas características también pueden actualizar a la Beta 2, aunque guardando siempre una copia de seguridad del contenido anterior, por si las moscas.
Descarga: WP Carousel 1.0 – Beta 2.
This post was published 14 years ago so it may be outdated.
Han pasado más de siete largos meses desde que liberé la última versión de WP Carousel. Casi ocho meses en los que he tenido tiempo más que suficiente para decir por dónde continuar el desarrollo de WP Carousel y cómo hacerlo. Siete meses en los que además de trabajar en otros proyectos he podido continuar el desarrollo de WP Carousel y terminar una nueva versión (al menos la primera beta de una nueva versión). Pero ésta no es una versión cualquiera… es la versión 1.0 de WP Carousel. Han pasado casi ocho meses, pero después de ver las novedades, veréis que ha valido la pena la espera. Read more →
This post was published 15 years ago so it may be outdated.
 Hace algunos días Tuenti anunció un botón para compartir páginas web en la red social. La pega es que este botón no es tan automático como el de Twitter, y requiere algo más de esfuerzo añadirlo en nuestras páginas web, aunque no es para nada complicado. El botón es básicamente un enlace que contiene una imagen, creado con el siguiente código HTML:
Hace algunos días Tuenti anunció un botón para compartir páginas web en la red social. La pega es que este botón no es tan automático como el de Twitter, y requiere algo más de esfuerzo añadirlo en nuestras páginas web, aunque no es para nada complicado. El botón es básicamente un enlace que contiene una imagen, creado con el siguiente código HTML:
[html]
<a href="http://www.tuenti.com/share?url=[URL_DE_NUESTRO_ARTICULO]" target="_blank">
<img src="[IMAGEN_DEL_BOTON]" />
</a>
[/html]
La URL del enlace apunta a la página de compartir de Tuenti, donde [URL_DE_NUESTRO_ARTICULO] debe ser reemplazado por la URL de nuestro artículo codificada, o bien mediante la función Javascript encodeURIComponent() o bien mediante la función PHP urlencode().
La imagen del botón podemos elegirla nosotros, lo recomendable es usar algunas de las que ofrece Tuenti para no confundir a los usuarios, aunque también podemos crear las nuestras. Por último, los desarrolladores de Tuenti recomiendan que el enlace se abra en una nueva ventana, aunque quizás sería mejor abrir la ventana dentro de una ventana modal en nuestro propio blog, para así evitar tener que abrir una nueva pestaña.
Para añadir el botón de compartir a todos nuestros artículos basta con editar el archivo single.php de nuestro theme de WordPress y añadir en el lugar que queramos mostrar el enlace:
[php]
<a href="http://www.tuenti.com/share?url=<?php echo urlencode(get_permalink()); ?>" target="_blank">
<img src="http://estaticosak1.tuenti.com/layout/web2-Zero/images/corporate/3_share_es_dark.59917.png" />
</a>
[/php]
El código simplemente muestra el enlace con el permalink del artículo cofidicado. La URL de la imagen que aparece en el código anterior es la misma que aparece en la página de desarrolladores de Tuenti, así que podéis usar esa o cambiarla por otra. No os recomiendo usar la que hay en el código de ejemplo porque tal vez la ruta a esa imagen cambien en algún tiempo y entonces os dejen de funcionar los botones de compartir.
También podéis añadir el botón a vuestras páginas, no sólo a los artículos, mediante el mismo código.
This post was published 15 years ago so it may be outdated.
 Estos días he estado probando diversos scripts para crear carruseles y finalmente ya me he decidido por uno. El ganador ha sido jCarousel, un script de Jan Sorgalla que es realmente interesante. Para comenzar, es mucho más fácil de inicializar con pocas opciones de configuración, además de que permite más opciones que StepCarousel, como por ejemplo el tan pedido modo vertical o la posibilidad de elegir la animación que queramos para el carrusel.
Estos días he estado probando diversos scripts para crear carruseles y finalmente ya me he decidido por uno. El ganador ha sido jCarousel, un script de Jan Sorgalla que es realmente interesante. Para comenzar, es mucho más fácil de inicializar con pocas opciones de configuración, además de que permite más opciones que StepCarousel, como por ejemplo el tan pedido modo vertical o la posibilidad de elegir la animación que queramos para el carrusel.
Por otro lado, y en lo referente a fechas de lanzamiento, me temo que tardaré más de lo que esperaba en terminar WP Carousel 0.6, de hecho creo que durante unos cuantos días (sino unas semanas) voy a pararme un poco y pensar detenidamente cómo llevar a cabo las novedades que tenía planeadas, sobretodo el tema de la nueva API de themes y la posible nueva API de Extras.
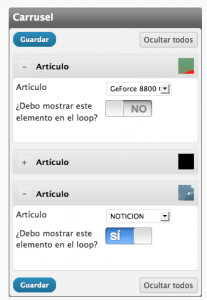
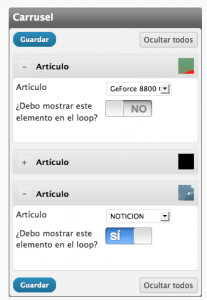
Por último, la imagen que tenéis a la izquierda es una captura de la UI de WP Carousel 0.6 donde se ven los 3 principales cambios que tenía planeados: poder contraer los elementos del carrusel, mostrar una miniatura de la imagen que se mostrará en el carrusel (sólo páginas y artículos) y darle un nuevo aspecto a los checkboxes para hacerlos más entendibles (he optado por darles un aspecto similar a los botones del iPhone porque así podía mostrar un texto al estar activos y otro diferente al no estarlo).
 En principio pensaba liberar WP Carousel 1.1 cuando se liberase WordPress 3.3, pero hace unos días recibí un email del repositorio de plugins de WordPress.org donde se me pedía que retirara el script StepCarousel por tener una licencia incompatible con GPL (todos los plugins del repositorio deben estar liberados bajo la licencia GPL). Para que no retirasen WP Carousel del repositorio oficial y así facilitar su instalación y actualización con un sólo click, he decidido adelantar el lanzamiento.
En principio pensaba liberar WP Carousel 1.1 cuando se liberase WordPress 3.3, pero hace unos días recibí un email del repositorio de plugins de WordPress.org donde se me pedía que retirara el script StepCarousel por tener una licencia incompatible con GPL (todos los plugins del repositorio deben estar liberados bajo la licencia GPL). Para que no retirasen WP Carousel del repositorio oficial y así facilitar su instalación y actualización con un sólo click, he decidido adelantar el lanzamiento.