Diseñando nuestra web para el iPhone – Parte 3
Nota: Esta es la tercera parte del tutorial Diseñando nuestra web para el iPhone. Si no has leído las partes anteriores, es muy recomendable que lo hagas, comenzando por la primera. También os aviso de que si bien voy a explicar cómo diseñar para el iPhone, para comprender estos tutoriales son necesarios unos mínimos conocimientos de HTML y CSS, siendo recomendable tener alguna idea de Javascript (tampoco es necesario ser experto, ya que yo mismo soy un novato).
En esta parte me centraré por completo en el diseño de las cabeceras, aprovechando algunos atributos CSS únicos de Webkit que nos facilitarán tareas como redondear esquinas y crear degradados. Si recordáis dónde nos quedamos en la parte anterior, llegamos a ver diferentes ejemplos de cabeceras, de las cuales nos centraríamos en las que utilizan un sistema de navegación por pestañas y en las que imitan la interfaz de las aplicaciones nativas del iPhone.
Creando una cabecera con degradados y pestañas
 Comenzaremos por la cabecera con degradados y pestañas. Yo seguiré el modelo de Yahoo, que podéis en la imagen de la izquierda. Podría haber seguido el modelo de Google, pero me parecía más simple y fácil de hacer.
Comenzaremos por la cabecera con degradados y pestañas. Yo seguiré el modelo de Yahoo, que podéis en la imagen de la izquierda. Podría haber seguido el modelo de Google, pero me parecía más simple y fácil de hacer.
La cabecera está formada por tres niveles diferentes. En el primero está el logotipo y un enlace hacia el correo, en el segundo están las pestañas y en el tercero está el buscador. Puede que no tengamos clara la utilidad del tercer nivel fuera de un buscador, pero realmente puede ser muy útil. Por ejemplo, podemos mostrar ahí las subpáginas que hay dentro de la pestaña, o si estamos diseñando para un blog, la lista de categorías del artículo, o simplemente, un buscador.
Así que en principio la cabecerá tendrá la siguiente estructura HTML:
[html]
<div id="header">
<div id="logo_container">
<!– Aquí estará el logo –>
</div>
<div id="menu_container">
<!– Aquí estarán las pestañas –>
</div>
<div id="subheader">
<!– Aquí estará el buscador –>
</div>
</div>
[/html]
Dicho esto, centrémonos en crear los degradados. Generalmente tendríamos que recurrir a imágenes, sin embargo, Webkit permite crear degradados mediante -webkit-gradient. Su sintaxis puede parecer algo compleja, así que veámosla con un ejemplo:
[css]
background: -webkit-gradient(linear, left top, left bottom, from(#FFF), to(#000));
[/css]
Cada coma (,) separa un valor diferente. El primero indica de si se trata de un degradado lineal o radial. En este caso tomaremos el linela. El segundo valor indica la posición desde la que comienza: a la izquierda y arriba. El tercer valor indica dónde acaba: a la izquierda y abajo. El cuarto valor indica el color inicial: blanco. El quinto y último valor indica el color en el que acaba: negro. También podemos establecer colores intermedios, pero es algo más complejo.
Esto nos evita tener que crear una imagen con el degradado y agiliza la carga de la página.
Para crear las esquinas curvas, recurriremos a -webkit-border-radius para establecer un radio a todas las esquinas y -webkit-border-(top | bottom)-(left | right)-radius para especificar qué esquinas tendrán cierto radio.
[css]
#redondear_bordes {
-webkit-border-radius:4px; /* Todas las esquinas tendrán un radio de 4px */
-webkit-border-top-left-radius:4px; /* Sólo la esquina superior izquierda tendrá un radio de 4px */
-webkit-border-top-right-radius:4px; /* Sólo la esquina superior derecha tendrá un radio de 4px */
-webkit-border-bottom-left-radius:4px; /* Sólo la esquina inferior izquierda tendrá un radio de 4px */
-webkit-border-bottom-right-radius:4px; /* Sólo la esquina inferior derecha tendrá un radio de 4px */
}
[/css]
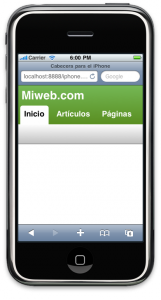
Combinando esto con algo más de CSS e ingenio podemos lograr sin mucha dificultad algo como lo de la imagen que hay a continuación, que se crearía a partir del siguiente código HTML / CSS:
[css]
body, div, h1 { /* Reseteamos algunos estilos para que se ajuste correctamente el contenido */
margin:0;
padding:0;
}
#header {
width:100%;
height:150px;
background: -webkit-gradient(linear, left top, left bottom, f rom(#75B856), to(#4C7A06));
}
#logo_container {
width:100%;
height:50px;
}
#logo_container h1 {
padding:8px;
font-family:Helvetica;
font-size:30px;
color:#FFF;
}
#menu_container {
width:100%;
height:50px;
}
#menu {
width:100%;
height:50px;
padding:0;
margin:0;
list-style:none;
}
#menu li {
height:38px;
margin:2px 5px 0 5px;
padding:5px;
float:left;
}
#menu li a {
height:28px;
padding:5px;
font-family:Helvetica;
font-size:20px;
color:#FFF;
text-decoration:none;
font-weight:bold;
display:block;
}
#menu li.selected {
background: -webkit-gradient(linear, left top, left bottom, f rom(#FFF), to(#FEFEFE));
-webkit-border-top-left-radius:6px;
-webkit-border-top-right-radius:6px;
}
#menu li.selected a {
color:#000;
}
#subheader {
width:100%;
height:50px;
background: -webkit-gradient(linear, left top, left bottom, f rom(#FEFEFE), to(#C0C0C0));
border-bottom:1px solid #666;
}
[/css]
Nota: He usado varias veces la palabra “f rom” en el código anterior. En realidad debería escribirse todo junto (sin el espacio entre la “f” y “rom”), pero no he podido unirlo y guardar el artículo, WordPress me devuelve un error. En fin, disculpad las molestias.
Como podéis ver, el resultado es muy similar al de Yahoo, aunque no he añadido el buscador, eso os lo dejo a vosotros.
Creando una cabecera que imite la de una aplicación nativa
 El segundo tipo de cabeceras que vimos eran las que imitaban la barra de título de una aplicación nativa. Esta vez partiremos del diseño de Coosh, que podéis ver en la imagen de la izquierda.
El segundo tipo de cabeceras que vimos eran las que imitaban la barra de título de una aplicación nativa. Esta vez partiremos del diseño de Coosh, que podéis ver en la imagen de la izquierda.
Si bien Coosh trata de imitar la interfaz de una aplicación, lo cierto es que la barra de título está incompleta, faltan el título y el enlace hacia la siguiente página.
Así que partiremos de una estructura con un nivel y tres elementos: botón anterior, botón posterior y título de la página, que en HTML quedaría así:
[html]
<div id="header">
<div id="back">
<!– Aquí estará el enlace hacia la página anterior –>
<a href="#">Atrás</a>
</div>
<div id="forward">
<!– Aquí estará el enlace hacia la siguiente página –>
<a href="#">Adelante</a>
</div>
<div id="title">
<!– Aquí estará el título de la página –>
<h1>Miweb.com</h1>
</div>
</div>
[/html]
Bien, ahora mediante combinación de degradados y bordes curvos podemos imitar la interfaz de una aplicación sin demasiada dificultad y sin usar imágenes. Podríamos mejorar el aspecto mediante el uso de imágenes, pero estamos hablando de aprovechar al máximo las posibilidades del iPhone, así que las dejaremos para más adelante.
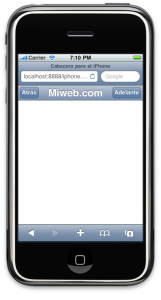
El resultado que podemos lograr lo tenéis a continuación, junto con el código CSS que lo logra.
Nota: Como antes, he usado varias veces la palabra “f rom” en el código anterior. En realidad debería escribirse todo junto (sin el espacio entre la “f” y “rom”), pero no he podido unirlo y guardar el artículo, WordPress me devuelve un error. En fin, disculpad las molestias.
Con esto ya podemos crear dos tipos diferentes de cabeceras, que era el objetivo de esta tercera parte. Como siempre, cualquier duda, sugerencia o pregunta, podéis hacerla en los comentarios.


Si Belén Esteban ya estaba hasta en la sopa, ahora aparece hasta en tu blog. :-P
PD: Buen tutorial :)
Jeje, es pura casualidad, la verdad es que cuando tome la captura pensé: ¿Qué está haciendo Belén Esteban en portada?
La verdad es qué ni siquiera miré el artículo, pasé de él totalmente ;-) .