Diseñando nuestra web para el iPhone – Parte 4
Nota: Esta es la cuarta parte del tutorial Diseñando nuestra web para el iPhone. Si no has leído las partes anteriores, es muy recomendable que lo hagas, comenzando por la primera. También os aviso de que si bien voy a explicar cómo diseñar para el iPhone, para comprender estos tutoriales son necesarios unos mínimos conocimientos de HTML y CSS, siendo recomendable tener alguna idea de Javascript (tampoco es necesario ser experto, ya que yo mismo soy un novato).

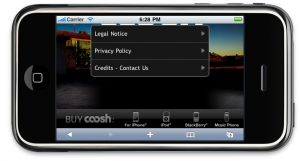
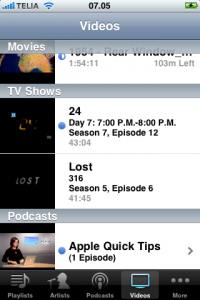
 En la parte anterior expliqué cómo crear cabeceras, pues bien, en esta parte me centraré en los pies de página. Utilizaré las mismas páginas para mostrar distintos tipos de pies de página. Podemos ver a la izquierda como Coosh trata de imitar la barra inferior de algunas aplicaciones nativas del iPhone (ver imagen de la derecha). Mientras, tanto Google como Yahoo muestran un pie de página algo “dejado caer”, es decir, sin estar demasiado adaptado al estilo del iPhone, así que en lugar de explicar cómo diseñar un pie de página así (algo realmente fácil), explicaré como diseñar un pie de página que siga las líneas de la cabecera del Yahoo (que expliqué como crear en la parte anterior).
En la parte anterior expliqué cómo crear cabeceras, pues bien, en esta parte me centraré en los pies de página. Utilizaré las mismas páginas para mostrar distintos tipos de pies de página. Podemos ver a la izquierda como Coosh trata de imitar la barra inferior de algunas aplicaciones nativas del iPhone (ver imagen de la derecha). Mientras, tanto Google como Yahoo muestran un pie de página algo “dejado caer”, es decir, sin estar demasiado adaptado al estilo del iPhone, así que en lugar de explicar cómo diseñar un pie de página así (algo realmente fácil), explicaré como diseñar un pie de página que siga las líneas de la cabecera del Yahoo (que expliqué como crear en la parte anterior).
Así que comenzaremos por imitar la interfaz del iPhone y después veremos cómo adaptar el estilo de la caebcera al pie.
Creando un pie de página que imite el de una aplicación nativa
En las dos imágenes anteriores podéis ver cómo es el menú inferior de algunas aplicaciones nativas del iPhone. No todas las aplicaciones muestran un menú así, pero sí algunas importantes. Básicamente este menú consiste en un fondo con un degradado de colores oscuros y diversos iconos distribuidos a lo largo del mismo.
Yo no voy a diseñar iconos para el menú en este tutorial, así que me limitaré a usar imágenes con un fondo distinto para que resalten un poco. Sobre la altura del menú, son 47px de alto más el borde superior (de un color gris más claro) que añade 1px, haciendo un total de 48px.
Nota: Debido a un problema con WordPress, he tenido que modificar el código CSS para guardar el artículo. En algunas líneas veréis que pone “fr om”, pues bien, debería ir junto, sin el espacio entre “fr” y “om”.
Adaptando la cabecera para el pié de página
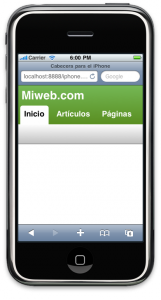
Hagamos memoria de la cabecera que habíamos diseñado basándonos en la de Yahoo.
 |
El código HTML era el siguiente: [html] <div id="header"> <div id="logo_container"> <!– Aquí estará el logo –> <h1>Miweb.com</h1> </div> <div id="menu_container"> <!– Aquí estarán las pestañas –> <ul id="menu"> <li class="selected"><a href="#">Inicio</a></li> <li><a href="#">Artículos</a></li> <li><a href="#">Páginas</a></li> </ul> </div> <div id="subheader"> <!– Aquí estará el buscador –> </div> </div> [/html] Y su CSS era: [css] #header { #logo_container { #logo_container h1 { #menu_container { #menu { #menu li { #menu li a { #menu li.selected { #menu li.selected a { #subheader { [/css] Nota: Debido a un problema con WordPress, he tenido que modificar el código CSS para guardar el artículo. En algunas líneas veréis que pone “fr om”, pues bien, debería ir junto, sin el espacio entre “fr” y “om”. |
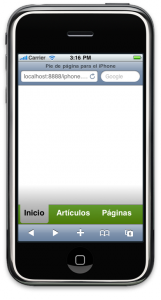
Adaptar la cabecera al pie de página es un proceso bastante sencillo. Tan sólo deberíamos retirar el logotipo e invertir las posiciones del menú y el contenido inferior: ahora la parte gris debería estar en la zona superior y el menú inferior, adaptado a su vez las esquinas curvas de los enlaces y el degradado.
 |
Estos cambios ser verían reflejados en el código HTML y en el CSS. El HTML pasará a ser así: [html]<div id="footer"> <div id="prefooter"> <!– Aquí estará el buscador –> </div> <div id="footer_menu_container"> <!– Aquí estarán las pestañas –> <ul id="footer_menu"> <li class="selected"><a href="#">Inicio</a></li> <li><a href="#">Artículos</a></li> <li><a href="#">Páginas</a></li> </ul> </div> </div>[/html] Y el CSS, así:[css]body, div, h1 { /* Reseteamos algunos estilos para que se ajuste correctamente el contenido */ #footer { #footer_menu_container { #footer_menu { #footer_menu li { #footer_menu li a { #footer_menu li.selected { #footer_menu li.selected a { #prefooter { Nota: Debido a un problema con WordPress, he tenido que modificar el código CSS para guardar el artículo. En algunas líneas veréis que pone “fr om”, pues bien, debería ir junto, sin el espacio entre “fr” y “om”. |
Y esto es todo de momento. Tan sólo me gustaría hacer un apunte: los links que pongamos en el pie de página no tienen por qué ser los mismos que pondríamos en la versión completa de la web. Me explico, generalmente se pone en el pie de página un enlace a la parte superior de la web, sin embargo, pulsando la barra de título de Mobile Safari ya nos lleva a la parte superior, con lo cual no es necesario añadir este enlace en nuestro pie de página.

No replies on “Diseñando nuestra web para el iPhone – Parte 4”