Mejora el aspecto de los formularios con Javascript
This post was published 16 years ago so it may be outdated.
A finales de enero comenté un método para mejorar nuestros formularios mediante Javascript y algo de CSS (aquí tenéis el artículo del que hablo). Pues bien, ayer en Anieto2k comentaron un método similar para mejorar los formularios, y he pensado que no estaría mal hacer una pequeña lista con diferentes métodos para darle un estilo nuevo a nuestros formularios.
| Ryanfait.com | Sexy Forms | Niceforms | jQuery Nice Form | FancyForm | |
|---|---|---|---|---|---|
| Compatible con: | |||||
| Múltiples diseños: | Sí | Sí | No | No | No |
| Elementos desactivados: | No | Sí | No | No | No |
| ¿Cambia cuando se selecciona un elemento? | Sí | Sí | No | No | No |
| Framework: | Ninguno | Mootools (también jQuery en el futuro) | Ninguno | jQuery | Mootools |
| Elementos a los que se aplica: | Casillas de verificación, botones de radio y listas de selección | Cajas de texto, listas de selección, botones de radio, casillas de verificación, areas de texto y botones | Cajas de texto, listas de selección, botones de radio, casillas de verificación, areas de texto, botones y subida de archivos | Cajas de texto, listas de selección, botones de radio, casillas de verificación y botones | Botones de radio y casillas de verificación |
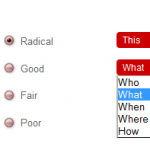
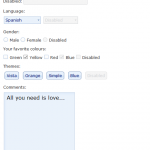
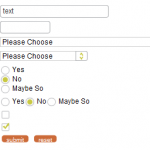
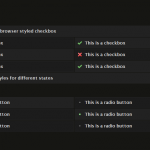
| Capturas de pantalla: |  |
 |
 |
 |
 |
| Página oficial: | Ryanfait.com | Sexy Forms | Niceforms |
jQuery Nice Form | FancyForm |
No replies on “Mejora el aspecto de los formularios con Javascript”