This post was published 16 years ago so it may be outdated.
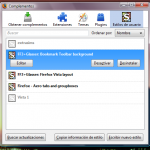
 Curioseando por el Codex de WordPress he descubierto que la función wp_list_categories también nos permite mostrar un link hacia el RSS Feed de cada categoría.
Curioseando por el Codex de WordPress he descubierto que la función wp_list_categories también nos permite mostrar un link hacia el RSS Feed de cada categoría.
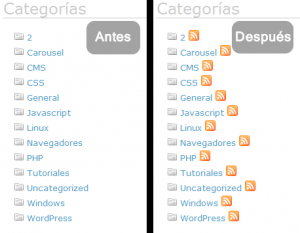
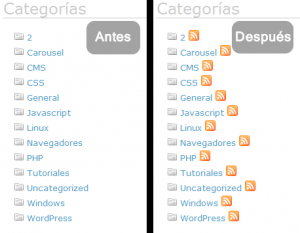
Este link está por defecto deshabilitado, pero basta con añadir el parámetro feed o feed_image para que aparezca el link o una imagen en su lugar.
El parámetro feed indica el texto a mostrar en caso de que no esté el parámetro feed_image o el título del enlace en caso de que sí que esté definido feed_image. Por su parte, el parámetro feed_image indica la URL hacia la imagen a mostrar en el ink.
Aquí tenéis un ejemplo de la función que solemos usar hasta ahora:
wp_list_categories('title_li=&depth=1');
Ahora añadimos ambos parámetros (o uno sólo), dejando el código anterior de la siguiente forma:
wp_list_categories('title_li=&depth=1feed=RSS Feed&feed_image=feed.png');
Y obtendremos el mismo resultado que en la imagen que podéis ver a la izquierda del artículo.
This post was published 16 years ago so it may be outdated.
Stylish es un complemento de Firefox que nos añade una función muy curiosa: nos permite añadir estilos personalizados tanto a páginas web como al mismo navegador.
Con Stylish podemos darle un look más bonito a Firefox, eliminar la publicidad de nuestras webs favoritas o cambiar el estilo de cualquier web. Los estilos de Stylish se diseñan con código CSS, con lo que podemos lograr darle un estilo totalmente diferente a cualquier web.
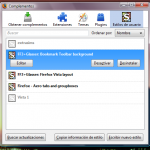
 Así que voy a explicar cómo crear un estilo para cualquier página web usando Stylish. Comenzamos descargando el complemento, en esta página. Una vez tengamos activado Stylish, abrimos la ventana de complementos y veremos una nueva pestaña: Estilos de usuario.
Así que voy a explicar cómo crear un estilo para cualquier página web usando Stylish. Comenzamos descargando el complemento, en esta página. Una vez tengamos activado Stylish, abrimos la ventana de complementos y veremos una nueva pestaña: Estilos de usuario.
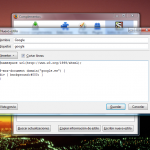
 En esta ventana tenemos un botón que nos permite escribir nuevos estilos (en la parte inferior derecha de la ventana). Este botón nos abrirá una nueva ventana, que nos pedirá un nombre para el estilo (usad uno que sirva para identificarlo más adelante), una etiqueta (opcional) y el código a aplicar.
En esta ventana tenemos un botón que nos permite escribir nuevos estilos (en la parte inferior derecha de la ventana). Este botón nos abrirá una nueva ventana, que nos pedirá un nombre para el estilo (usad uno que sirva para identificarlo más adelante), una etiqueta (opcional) y el código a aplicar.
El código básico para personalizar una web es el siguiente:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("URL DE LA WEB SIN HTTP://") {
CÓDIGO CSS A APLICAR
}
Por ejemplo, si queremos ver Google con las capas (div) de color negro, basta con usar el siguiente código:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("google.es") {
div { background:#000; }
}
Realmente sencillo y útil para aquellos que conozcan CSS. Se acabó el tener que “aguantar” un diseño feo, ahora puedes rediseñar completamente cualquier página web con Stylish.
Pero no es necesario saber usar CSS para tener estilos personalizados. En Userstyles.org podemos encontrar una gran cantidad de estilos personalizados para las web más populares, como Google o Facebook.
This post was published 16 years ago so it may be outdated.
Vía Genbeta descubro WindowsTabs , un programa que nos permite agrupar las ventanas que tenemos abiertas en el escritorio en pestañas, al como lo que podemos hacer en Linux con Compiz Fusion. WindowsTabs funciona tanto en Windows XP como en Windows Vista y Windows 7.
Lamentablemente, WindowsTabs cuesta 19 $, aunque podemos usar una versión gratuita que sólo nos permite tener agrupadas hasta tres aplicaciones.
Por último os dejo un par de vídeos, el primero, Windows agrupando pestañas con WindowsTabs y el segundo Ubuntu agrupando pestañas con Compiz Fusion.
This post was published 16 years ago so it may be outdated.
Ayer publicaron en Smashing Magazine un interesante artículo sobre cómo diseñar bonitas ventanas modales que a la vez sean útiles y accesibles.
Para los no sepáis qué son las ventanas modales, son esas “ventanitas” que, por ejemplo, contienen imágenes de mayor tamaño y aparecen al hacer clic sobre las miniaturas de éstas. En este mismo blog se usan estas ventanas para mostrar imágenes a mayor tamaño.
This post was published 16 years ago so it may be outdated.
Vía Genbeta descubro que ya está disponible la descarga del segundo Service Pack de Windows Vista.
El SP2 de Windows Vista sólo se puede instalar en equipos con Windows Vista original que tengan el SP1 instalado (la verdad, hasta ahora creía que todos los service packs necesitaban una copia original de Windows…) y puede llegar a tardar una hora en instalarse (supongo que en el peor de los casos).
Mejora el tema de la conectividad inálambrica (tanto Wi-Fi como Bluetooth), permite grabar en Blu-ray e incluye Windows Search 4.0 (el cliente de búsquedas del escritorio).
Una actualización muy recomendada, ya que además de esto, incluye las actualizaciones de seguridad que han ido apareciendo desde el primer Service Pack.
Se puede descargar tanto la versión del SP2 de 32 bits como la versión para 64 bits.
This post was published 16 years ago so it may be outdated.
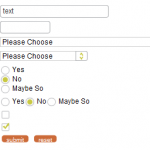
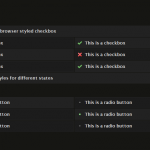
A finales de enero comenté un método para mejorar nuestros formularios mediante Javascript y algo de CSS (aquí tenéis el artículo del que hablo). Pues bien, ayer en Anieto2k comentaron un método similar para mejorar los formularios, y he pensado que no estaría mal hacer una pequeña lista con diferentes métodos para darle un estilo nuevo a nuestros formularios.
|
Ryanfait.com |
Sexy Forms |
Niceforms |
jQuery Nice Form |
FancyForm |
| Compatible con: |
      |
       |
     |
       |
      |
| Múltiples diseños: |
Sí |
Sí |
No |
No |
No |
| Elementos desactivados: |
No |
Sí |
No |
No |
No |
| ¿Cambia cuando se selecciona un elemento? |
Sí |
Sí |
No |
No |
No |
| Framework: |
Ninguno |
Mootools (también jQuery en el futuro) |
Ninguno |
jQuery |
Mootools |
| Elementos a los que se aplica: |
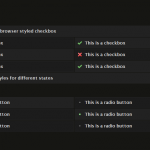
Casillas de verificación, botones de radio y listas de selección |
Cajas de texto, listas de selección, botones de radio, casillas de verificación, areas de texto y botones |
Cajas de texto, listas de selección, botones de radio, casillas de verificación, areas de texto, botones y subida de archivos |
Cajas de texto, listas de selección, botones de radio, casillas de verificación y botones |
Botones de radio y casillas de verificación |
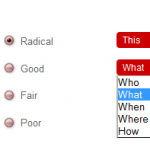
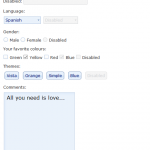
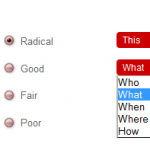
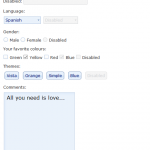
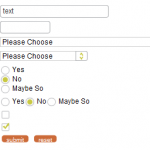
| Capturas de pantalla: |
 |
 |
 |
 |
 |
| Página oficial: |
Ryanfait.com |
Sexy Forms |
Niceforms
|
jQuery Nice Form |
FancyForm |
This post was published 16 years ago so it may be outdated.

Hoy han publicado en Genbeta un análisis de Microsoft Office 2010, la última versión del paquete ofimático más usado.
¿Las novedades más interesantes? Pues por un lado la unificación de la interfaz (ahora todas las aplicaciones tiene la interfaz Ribbon, la de Microsoft Office 2007), la nueva función del botón Office (ahora muestra una gran ventana con diversas opciones) y la opción de guardar en PDF sin usar add-ons.
Os recomiendo leer el análisis completo y ver las imágenes de la nueva versión.
This post was published 16 years ago so it may be outdated.

Hace una semana se liberó la primera Beta de WordPress 2.8, y comenté algunas de las novedades que incluía esta nueva versión. Pues bien, ahora ya está lista la segunda Beta de WordPress 2.8, podéis ver el anuncio oficial en el blog de desarrollo.
Las novedades respecto a la Beta anterior son más bien internas, ya que a simple vista no parece haber ningún cambio en WordPress, sin embargo, si analizamos los cambios en los archivos de la primera Beta y la segunda, podemos ver que han habido unas cuantas modificaciones, como la actualización de SWFUpload a la versión 2.2.0.1.
This post was published 16 years ago so it may be outdated.
Vía Genbeta descubro que ya está disponibel Google Chrome 2.0.
Las principales novedades de la nueva versión son la actualización del motor de renderizado (WebKit) y la de su motor de Javascript (V8). A esto se le suman unos 300 errores solucionados, un sistema para rellenar automáticamente los formularios, un modo a pantalla completa y la opción de no usar miniaturas en la página de accesos directos.
Aún así, Google Chrome sigue estando disponible sólo para Windows de forma oficial.
This post was published 16 years ago so it may be outdated.
Ayer publicaron en Anieto2k una introducción a los diferentes métodos para añadir funciones a WordPress, métodos que se pueden usar, por ejemplo, para crear plugins o simplemente para añadir funciones extra a nuestro themes.
Una lectura bastante recomendable si estás pensando en añadir alguna función a tu theme y no sabes por dónde comenzar.
 Curioseando por el Codex de WordPress he descubierto que la función wp_list_categories también nos permite mostrar un link hacia el RSS Feed de cada categoría.
Curioseando por el Codex de WordPress he descubierto que la función wp_list_categories también nos permite mostrar un link hacia el RSS Feed de cada categoría.