Crea estilos personalizados con Stylish
Stylish es un complemento de Firefox que nos añade una función muy curiosa: nos permite añadir estilos personalizados tanto a páginas web como al mismo navegador.
Con Stylish podemos darle un look más bonito a Firefox, eliminar la publicidad de nuestras webs favoritas o cambiar el estilo de cualquier web. Los estilos de Stylish se diseñan con código CSS, con lo que podemos lograr darle un estilo totalmente diferente a cualquier web.
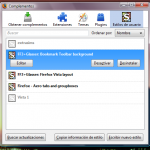
 Así que voy a explicar cómo crear un estilo para cualquier página web usando Stylish. Comenzamos descargando el complemento, en esta página. Una vez tengamos activado Stylish, abrimos la ventana de complementos y veremos una nueva pestaña: Estilos de usuario.
Así que voy a explicar cómo crear un estilo para cualquier página web usando Stylish. Comenzamos descargando el complemento, en esta página. Una vez tengamos activado Stylish, abrimos la ventana de complementos y veremos una nueva pestaña: Estilos de usuario.
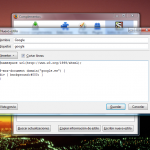
 En esta ventana tenemos un botón que nos permite escribir nuevos estilos (en la parte inferior derecha de la ventana). Este botón nos abrirá una nueva ventana, que nos pedirá un nombre para el estilo (usad uno que sirva para identificarlo más adelante), una etiqueta (opcional) y el código a aplicar.
En esta ventana tenemos un botón que nos permite escribir nuevos estilos (en la parte inferior derecha de la ventana). Este botón nos abrirá una nueva ventana, que nos pedirá un nombre para el estilo (usad uno que sirva para identificarlo más adelante), una etiqueta (opcional) y el código a aplicar.
El código básico para personalizar una web es el siguiente:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("URL DE LA WEB SIN HTTP://") {
CÓDIGO CSS A APLICAR
}
Por ejemplo, si queremos ver Google con las capas (div) de color negro, basta con usar el siguiente código:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("google.es") {
div { background:#000; }
}
Realmente sencillo y útil para aquellos que conozcan CSS. Se acabó el tener que “aguantar” un diseño feo, ahora puedes rediseñar completamente cualquier página web con Stylish.
Pero no es necesario saber usar CSS para tener estilos personalizados. En Userstyles.org podemos encontrar una gran cantidad de estilos personalizados para las web más populares, como Google o Facebook.
muy bueno
Me ha parecido muy útil la información. La verdad es que no tengo mucha idea sobre CSS, me encantaría poder crear un diseño propio para las páginas.
Gracias (K)
oye una pregunta me salio en un estilo que yo compile esto:
11:40 error al interpretar el valor para 'backgroud' Declaracion rechazada
lo que quiero saber es en donde tengo que buscar el error
Busca en la línea 11 el caracter 40. Ahí es donde está el error, aunque es probable que el error esté antes y ahí es donde afecte, por ejemplo, si uso algo como:
[css]
.selector { background:#FFFFFF !important ASD; }
[/css]
Me dirá que el error está en el caracter 46, sin embargo el error comienza en el caracter 43, al comenzar ASD.
Sin ver el código CSS es imposible saber el error, pero si te dice que se ha declarado la propiedad backgroud, yo revisaría si has escrito mal la propiedad background (aunque tal vez el error haya sido al escribirlo aquí y no en Stylish).
oye una pregunta me salio en un estilo que yo compile esto:
11:40 error al interpretar el valor para 'backgroud' Declaracion rechazada
lo que quiero saber es en donde tengo que buscar el error ?
y como hago un tema de facebook para chrome?? ademas @-moz-document domain me sugiere que es para el firefox solamente
nota: no se de css pero mas o menos una idea me doy
Hola me gustaría que alguien me explique como publicar mi estilo (ya cree un tema para una pagina, pero me gustaría ponerlo aqui https://userstyles.org/ (para que los demas usuarios/as utilicen tambien ese tema.. pero no tengo idea de como compartirlo.. Disculpen mi ignorancia pero no entiendo muy bien lo que hay que hacer >:’c
Tienes que crearte una cuenta.
Una vez tengas cuenta podrás acceder a la página para enviar estilos.