This post was published 15 years ago so it may be outdated.
 Hace algunos días Tuenti anunció un botón para compartir páginas web en la red social. La pega es que este botón no es tan automático como el de Twitter, y requiere algo más de esfuerzo añadirlo en nuestras páginas web, aunque no es para nada complicado. El botón es básicamente un enlace que contiene una imagen, creado con el siguiente código HTML:
Hace algunos días Tuenti anunció un botón para compartir páginas web en la red social. La pega es que este botón no es tan automático como el de Twitter, y requiere algo más de esfuerzo añadirlo en nuestras páginas web, aunque no es para nada complicado. El botón es básicamente un enlace que contiene una imagen, creado con el siguiente código HTML:
[html]
<a href="http://www.tuenti.com/share?url=[URL_DE_NUESTRO_ARTICULO]" target="_blank">
<img src="[IMAGEN_DEL_BOTON]" />
</a>
[/html]
La URL del enlace apunta a la página de compartir de Tuenti, donde [URL_DE_NUESTRO_ARTICULO] debe ser reemplazado por la URL de nuestro artículo codificada, o bien mediante la función Javascript encodeURIComponent() o bien mediante la función PHP urlencode().
La imagen del botón podemos elegirla nosotros, lo recomendable es usar algunas de las que ofrece Tuenti para no confundir a los usuarios, aunque también podemos crear las nuestras. Por último, los desarrolladores de Tuenti recomiendan que el enlace se abra en una nueva ventana, aunque quizás sería mejor abrir la ventana dentro de una ventana modal en nuestro propio blog, para así evitar tener que abrir una nueva pestaña.
Para añadir el botón de compartir a todos nuestros artículos basta con editar el archivo single.php de nuestro theme de WordPress y añadir en el lugar que queramos mostrar el enlace:
[php]
<a href="http://www.tuenti.com/share?url=<?php echo urlencode(get_permalink()); ?>" target="_blank">
<img src="http://estaticosak1.tuenti.com/layout/web2-Zero/images/corporate/3_share_es_dark.59917.png" />
</a>
[/php]
El código simplemente muestra el enlace con el permalink del artículo cofidicado. La URL de la imagen que aparece en el código anterior es la misma que aparece en la página de desarrolladores de Tuenti, así que podéis usar esa o cambiarla por otra. No os recomiendo usar la que hay en el código de ejemplo porque tal vez la ruta a esa imagen cambien en algún tiempo y entonces os dejen de funcionar los botones de compartir.
También podéis añadir el botón a vuestras páginas, no sólo a los artículos, mediante el mismo código.
This post was published 15 years ago so it may be outdated.
 Desde ayer está disponible el nuevo botón de Twitter, que permite compartir enlaces a través de Twitter. La principal ventaja es que nos permite llevar la cuenta de cuántas veces se ha compartido el enlace, además de que tras enviar el Tweet el usuario verá un lista de usuarios sugeridos para seguir, lista de usuarios que definiremos nosotros a la hora de crear el botón.
Desde ayer está disponible el nuevo botón de Twitter, que permite compartir enlaces a través de Twitter. La principal ventaja es que nos permite llevar la cuenta de cuántas veces se ha compartido el enlace, además de que tras enviar el Tweet el usuario verá un lista de usuarios sugeridos para seguir, lista de usuarios que definiremos nosotros a la hora de crear el botón.
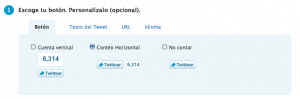
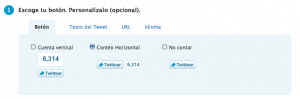
No es nada complicado implementar el botón, básicamente tenemos que ir a la página del botón de Twitter (aunque podemos crear nuestros propios botones a través de la API, pero es más complicado) y elegir entre uno de los tres aspectos que nos ofrecen. Podemos especificar el texto del Tweet o dejar que sea el título de la página que se va a compartir, al igual que podemos especificar la URL del enlace o dejar que sea la URL de la página. También podemos definir el idioma del botón. A continuación nos piden que especifiquemos una serie de cuentas que se sugerirán al usuario, la idea es que sean las cuentas de aquellos que contribuyen publicando contenidos en la página web. Finalmente veremos un código HTML, basta con copiarlo y pegarlo en la página que queramos para mostrar el botón.
Por último os dejo el vídeo de presentación del botón.
[youtube]http://www.youtube.com/watch?v=LB0hrJ_ZZzc[/youtube]
This post was published 15 years ago so it may be outdated.
 Muchas veces se dice que no siempre el camino fácil es el mejor. Esto se puede aplicar a muchas cosas, y el CSS (Cascading Style Sheets) no iba a ser menos. Seguramente si acabáis de entrar en el mundo del diseño web os habréis sentido tentados a usar tablas (<table>) en lugar de capas (<div>) y a usar el atributo style en lugar de archivos CSS. A continuación voy a exponer mis 10 razones por las cuales es mejor usar CSS que no hacerlo. Read more →
Muchas veces se dice que no siempre el camino fácil es el mejor. Esto se puede aplicar a muchas cosas, y el CSS (Cascading Style Sheets) no iba a ser menos. Seguramente si acabáis de entrar en el mundo del diseño web os habréis sentido tentados a usar tablas (<table>) en lugar de capas (<div>) y a usar el atributo style en lugar de archivos CSS. A continuación voy a exponer mis 10 razones por las cuales es mejor usar CSS que no hacerlo. Read more →
This post was published 15 years ago so it may be outdated.
Vía Anieto2k descubro Sketchpad, un paint online con esteroides, creado completamente con HTML5 y Javascript, que permite hacer algunas composiciones sencillas con degradados, patrones y pinceles.
No está nada mal y puede sacarnos de un apuro si tenemos que hacer alguna composición y no tenemos a mano un editor de imágenes en condiciones.
This post was published 16 years ago so it may be outdated.
El viernes publicaron en Smashing Magazine un interesante artículo sobre cómo dar estilo a nuestras listas HTML con CSS. También comenta un poco las diferencias entre navegadores y da algunos ejemplos de menús creados a partir de estas técnicas.
Si no tenéis claro como darle estilos a las listas <ul>, <ol> y <dl>, este artículo os será de mucha utilidad.
This post was published 16 years ago so it may be outdated.
 Vía Anieto2k descubro cómo mostrar nuestros últimos Tweets en cualquier página. Básicamente tenemos que cargar los siguientes archivos Javascript:
Vía Anieto2k descubro cómo mostrar nuestros últimos Tweets en cualquier página. Básicamente tenemos que cargar los siguientes archivos Javascript:
[js]
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/NOMBREDEUSUARIO.json?callback=twitterCallback2&count=5"></script>
[/js]
Tenemos que reemplazar NOMBREDEUSUARIO con nuestro nombre de usuario y el último número (el 5) por el numero de Tweets que queremos mostrar.
A continuación añadimos el siguiente código HTML donde queramos mostrar los Tweets:
[html]
<div id="twitter_div">
<ul id="twitter_update_list">
<li>&nbsp;</li>
</ul>
</div>
[/html]
This post was published 16 years ago so it may be outdated.
A raíz de un comentario de JaimePG se me ha ocurrido volver a tratar un tema del que ya hablé hace casi un año: Detectar a Internet Explorer. Aunque el tema quedó bastante claro, esta vez haré un recopilatorio de dos métodos para mostrar un cartel a los usuarios de Internet Explorer.
En todos los modos partiremos de un código CSS preestablecido (que deberéis añadir a vuestro CSS):
[css]
#usuarios-ie {
width:100%;
font-family:Verdana, Geneva, sans-serif;
background: #FFFFDE;
border-bottom:1px solid #666;
color:#000;
position:fixed;
top:0px;
left:0px;
z-index:999999;
}
#usuarios-ie p { font-size: 13px; margin: 0; padding:2px 10px; }
#usuarios-ie a {text-decoration: underline; font-weight: bold; color: #D64411; }
[/css]
Y también partiremos del mismo código HTML cada vez:
[html]
<div id="usuarios-ie"><p>El navegador que estás utilizando no es recomendable para navegar en Internet. Te recomiendo te cambies a <a href="http://www.mozilla.com" title="Firefox web browser">Firefox</a>, <a href="http://www.opera.com/" title="Opera Browser">Opera</a>, <a href="http://www.apple.com/es/safari/" title="Apple Safari">Safari</a> o <a href="http://www.google.com/chrome" title="Google Chrome">Google Chrome</a></p></div>
[/html]
Usando HTML
Este método es el más fácil de implementar y consiste en utilizar un estilo CSS especial para Internet Explorer que muestre el cartel de aviso. Básicamente usaremos un comentario condicional que sólo analiza Internet Explorer y que nos permite distinguir cada versión de Internet Explorer. Este comentario, al ser código HTML, nos funcionará en cualquier servidor, sin necesidad de que tenga instalado PHP.
La estructura del comentario condicional es la siguiente:
[html]
<!–[if IE]>
Código especial para IE
<![endif]–>
<!–[if IE N]>
Código especial para IE, donde N es el número de la versión de Internet Explorer
<![endif]–>
<!–[if IE 6]>
Código especial para IE 6
<![endif]–>
<!–[if IE 7]>
Código especial para IE 7
<![endif]–>
<!–[if lt IE 6]>
Código espcial para versiones anteriores a IE 6
<![endif]–>
<!–[if lte IE 6]>
Código especial para versiones anteriores o iguales a IE 6
<![endif]–>
<!–[if gt IE 6]>
Código especial para versiones posteriores a IE 6
<![endif]–>
<!–[if gte IE 6]>
Código espcial para IE 6 y versiones posteriores
<![endif]–>
[/html]
Como podréis imaginar, situaremos el código entre los comentarios condicionales, dependiendo de a quién queramos mostrarle el cartel. Si por ejemplo nos basta con IE6 y anteriores, usaremos el siguiente código:
[html]
<!–[if lte IE 6]>
<div id="usuarios-ie"><p>El navegador que estás utilizando no es recomendable para navegar en Internet. Te recomiendo te cambies a <a href="http://www.mozilla.com" title="Firefox web browser">Firefox</a>, <a href="http://www.opera.com/" title="Opera Browser">Opera</a>, <a href="http://www.apple.com/es/safari/" title="Apple Safari">Safari</a> o <a href="http://www.google.com/chrome" title="Google Chrome">Google Chrome</a></p></div>
<![endif]–>
[/html]
Atención: Este método funciona debido a que el motor de renderizado de Internet Explorer (Trident) analiza estos comentarios, así que este método no funcionará alterando el User Agent del navegador con el que accedemos.
Usando PHP
Ahora sí que usaremos PHP, y por tanto necesitaremos un servidor capaz de ejecutarlo para poder detectar a Internet Explorer. Lo que haremos será leyendo el User Agent del navegador buscaremos la cadena identificatoria de Internet Explorer y si la encontramos, le daremos true al valor de la variable $ie.
Con este método podemos llegar a falsos positivos, ya que si el navegador con el que accedemos a la página tiene el User Agent cambiado por el de Internet Explorer, lo detectaremos como si de él se tratase.
El código PHP que usaremos será:
[php]
$user_agent = $_SERVER[‘HTTP_USER_AGENT’];
$posicion = strrpos($user_agent, "MSIE");
if ($posicion === false) {
$ie = false;
} else {
$ie = true;
}
[/php]
Ahora basta con comprobar si $ie es true o false y actuar en consecuencia. El código necesario para hacerlo sería:
[php]
<?php if ($ie) { ?>
<div id="usuarios-ie"><p>El navegador que estás utilizando no es recomendable para navegar en Internet. Te recomiendo te cambies a <a href="http://www.mozilla.com" title="Firefox web browser">Firefox</a>, <a href="http://www.opera.com/" title="Opera Browser">Opera</a>, <a href="http://www.apple.com/es/safari/" title="Apple Safari">Safari</a> o <a href="http://www.google.com/chrome" title="Google Chrome">Google Chrome</a></p></div>
<?php } ?>
[/php]
Con este código estaríamos detectando a Internet Explorer, sea cual sea su versión. Si queremos buscar una única versión, basta con modificar la cadena MSIE, por ejemplo, para buscar a IE6, utilizaríamos MSIE 6 en lugar de MSIE.
Lo malo de este método es que no podemos detectar a Internet Explorer 6 o inferiores, tan sólo a IE6 (o IE7, o IE8, etc).
Yo por mi parte a partir de ahora mostraré un cartel de aviso a los usuarios de Internet Explorer 6 o inferior en el blog, lo siento por los usuarios de IE6, pero hay alternativas mejores, multiplataforma y gratuitas, así que no veo motivo alguno para no cambiarse.
This post was published 17 years ago so it may be outdated.
Vía Anieto2k descubro un método para oculta la barra de navegación en Mobile Safari sin usar Javascript: Usando Meta Tags.
Con este código podremos eliminar la barra de navegación:
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta names="apple-mobile-web-app-status-bar-style" content="black-translucent" />
 Hace algunos días Tuenti anunció un botón para compartir páginas web en la red social. La pega es que este botón no es tan automático como el de Twitter, y requiere algo más de esfuerzo añadirlo en nuestras páginas web, aunque no es para nada complicado. El botón es básicamente un enlace que contiene una imagen, creado con el siguiente código HTML:
Hace algunos días Tuenti anunció un botón para compartir páginas web en la red social. La pega es que este botón no es tan automático como el de Twitter, y requiere algo más de esfuerzo añadirlo en nuestras páginas web, aunque no es para nada complicado. El botón es básicamente un enlace que contiene una imagen, creado con el siguiente código HTML: