Añade una descripción a los links del menú
En algunas páginas webs los links del menú principal tienen una descripción añadida, algo como “Inicio – Vuelve al inicio de la web”, y además de ser un detalle más, puede ayudar al visitante a conocer por encima el contenido de cada página de tu web.
Hay muchas plantillas para diversos CMS (sobretodo para Joomla) que permiten añadir una descripción a los elementos de cada menú, pero aún no he visto ninguna que lo permita en WordPress, y he decidido redactar un tutorial para explicar cómo añadir estas descripciones a nuestro theme.
En primer lugar, explicaré el proceso que usaremos para añadir estas descripciones a los links del menú:
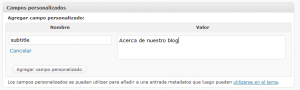
WordPress genera el menú de forma automática: crea una lista de las páginas del blog. Cada página puede tener campos personalizados, y utilizaremos uno de estos para almacenar las descripciones. Así que editaremos cada página del blog y le añadiremos el campo personalizado subtitle, y le daremos un valor que describa el contenido de la página.
Lo siguiente que haremos será crear una función que edite el listado de páginas del blog y a cada página le asigne la descripción que le corresponde, para luego pasar a mostrar el listado de páginas con descripciones.
Esta función estará definida en functions.php, así que abrimos el archivo, nos situamos al final y añadimos el siguiente código:
function create_main_menu() {
$pages = wp_list_pages('echo=0');
$pages = explode('<ul>', $pages);
$pages = explode('</ul>', $pages[1]);
$pages_array = explode('</li>', $pages[0]);
foreach ($pages_array as $value) {
$value_2 = explode('page-item-', $value);
$value_2 = explode('"><a href="', $value_2[1]);
$value_2 = str_replace('current_page_item', '', $value_2[0]);
$meta = get_post_meta($value_2[0], 'subtitle', true);
$value = str_replace('</a>', ' <span class="subtitle">'. $meta .'</span></a>', $value);
echo $value;
}
}
¿Qué hace el código? Bien, lo explico línea a lína:
- Comienza la definición de la función create_main_menu
- Se crea la variable pages, que contiene el código HTML que devuelve la función wp_list_pages (la que crea el menú en WordPress)
- Se le da una nuevo valor a pages, esta vez en forma de matriz que contiene los diversos trozos resultantes de dividir la variable pages original cada vez que aparece un elemento <ul>
- Se le da de nuevo un nuevo valor a pages, en forma de matriz que contiene los diversos trozos resultantes de dividir el trozo 1 de la varible pages anterior cada vez que aparece un elemento </ul>
Estas dos líneas nos permiten centrarnos en el contenido que hay entre el <ul> y </ul>, es decir, en la lista de links del menú en sí - Se crea la variable pages_array, en forma de matriz, que contiene en cada índice un link del menú. Se usa las etiquetas </li> para distinguir cuando acaba un link del menú
- Comienza un bucle foreach, en el que la variable pages_array pasa a ser la variable value
- Se crea la variable value_2, fruto de descomponer en trozos cada link del menú usando de separador page-item-, el texto que hay antes de la ID de la página del link en cuestión
- Se le da un nuevo valor a la varaible value_2, de nuevo es fruto de dividir en trozos la parte 1 de la separación anterior, esta vez usamos de separador “><a href=”, el texto que hay inmediatamente después de la ID de la página del link
- Le damos un nuevo valor a value_2, esta vez eliminamos el texto current_page_item, que aparece después de la ID de la página del link que se está visitando en cada momento
Las tres líneas anteriores nos dejan aislado la ID de cada página, de modo que ahora tenemos el link y la ID de la página del link - Se crea la variable meta, que almacena la descripción del link. Si os dijáis, se usa la función get_post_meta, que tiene 3 parámetros: el primero es la ID de la cual busca los campos personalizados, el segundo es el nombre del campo y el tercero es para elegir entre que la función devuelva un único elemento o una matriz con varios elementos
- Se modifica el contenido de la variable value, añadiendo antes del final del link la descripción de la página
- En esta línea se muestra cada link
- Ahora se cierra el bucle foreach
- Y por último se da por definida la función
Ahora en nuestro theme debemos sustituir la función wp_list_pages por create_main_menu y ya tendremos un menú con descripciones.
Nota: Faltaría el código CSS para hacer que el menú quede como en la imagen del comienzo del artículo, pero el problema es que los themes que vienen por defecto en WordPress no tienen un menú apto para añadir esta descripción del modo que aparece en la imagen.

y en joomla 1.5 como se hace?
Pues la verdad es que no tengo ni idea, he usado alguna vez Joomla!, pero sólo a nivel de Administrador, nunca he desarrollado nada para esta plataforma y no sé cómo se haría.
Sin embargo hay muchos themes que incluyen esto, así que no creo que sea demasiado difícil de implementar.
no ha sido demaciado dificil de implentar esta funcion a mi pagina… pero cuando agrego sub_ menus ya no me muestra!!
¿como resolveria esto?
¿No se muestra nada de nada? ¿Estás usando el mismo código que he puesto en el artículo?
no se muestra nada. si, estoy usando el mismo codigo, pero si le agrego submenus ya no se muestra los siguientes
si. el mismo código, me muestra como ud. dijo menu y su descripción, esta excelente pero cuando agrego un sub menu en wordpress ya no me muestra la descripción y no solo las descripciones, digamos le agrego al segundo menu un sub_menu entonces ya no me muestra los menus siguientes. NECESITO QUE EL MENU SE MUSTRE CON UNA DESCRIPCIÓN Y TAMBIÉN CON SUB_MENUS
Mmm… el problema es que no tuve en cuenta las subpáginas, por eso te falla.
Podrías probar con este código, aunque no te puedo asegurar que funcione: no lo he probado.
<code>
function create_main_menu($id=0) {
if ($id != 0) $extra = $id; else $xtra = '';
$pages = wp_list_pages('echo=0&depth=1'.$extra);
$pages = explode('', $pages);
$pages = explode('', $pages[1]);
$pages_array = explode('', $pages[0]);
foreach ($pages_array as $value) {
$value_2 = explode('page-item-', $value);
$value_2 = explode('"><a href="', $value_2[1]);
$value_2 = str_replace('current_page_item', '', $value_2[0]);
$meta = get_post_meta($value_2[0], 'subtitle', true);
$value = str_replace('', ' <span class="subtitle">'. $meta .'</span>'.create_main_menu($value_2[0]), $value);
}
if ($id != 0) return $value; else echo $value;
}
</code>
perdon pòr la molestia pero, con este ultim funcion ejecuta errores. aun no me sale… ayuda porfis!!!!!
el onjetivo esk se muestra los sub_menus y sub_titulos
ok gracias voy a probar
trate de adaptar esta ultima funcion pero nada de nda aun hay errores. ps no me muestra nada:-(. porfis ayuda!!!!
Siento decirte que no te puedo dar una respuesta hasta finales de mes ya que estoy hasta arriba de trabajo. La última semana de junio me pondré con todas las cosas que tengo pendientes, entre ellas actualizar este artículo y darte una solución.
ok gracias. estare al tanto