This post was published 15 years ago so it may be outdated.
Vía Anieto2k descubro un excelente tutorial para mejorar el aspecto de los checkboxes de nuestros formularios con jQuery.
Sin duda, muy útil para darle un toque único y genial a nuestro próximo proyecto.
This post was published 16 years ago so it may be outdated.
A finales de enero comenté un método para mejorar nuestros formularios mediante Javascript y algo de CSS (aquí tenéis el artículo del que hablo). Pues bien, ayer en Anieto2k comentaron un método similar para mejorar los formularios, y he pensado que no estaría mal hacer una pequeña lista con diferentes métodos para darle un estilo nuevo a nuestros formularios.
|
Ryanfait.com |
Sexy Forms |
Niceforms |
jQuery Nice Form |
FancyForm |
| Compatible con: |
      |
       |
     |
       |
      |
| Múltiples diseños: |
Sí |
Sí |
No |
No |
No |
| Elementos desactivados: |
No |
Sí |
No |
No |
No |
| ¿Cambia cuando se selecciona un elemento? |
Sí |
Sí |
No |
No |
No |
| Framework: |
Ninguno |
Mootools (también jQuery en el futuro) |
Ninguno |
jQuery |
Mootools |
| Elementos a los que se aplica: |
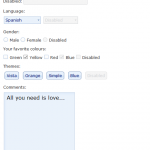
Casillas de verificación, botones de radio y listas de selección |
Cajas de texto, listas de selección, botones de radio, casillas de verificación, areas de texto y botones |
Cajas de texto, listas de selección, botones de radio, casillas de verificación, areas de texto, botones y subida de archivos |
Cajas de texto, listas de selección, botones de radio, casillas de verificación y botones |
Botones de radio y casillas de verificación |
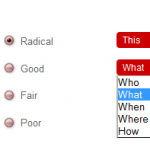
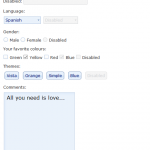
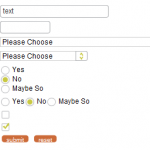
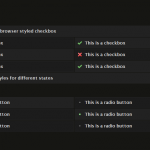
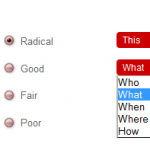
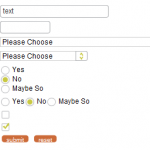
| Capturas de pantalla: |
 |
 |
 |
 |
 |
| Página oficial: |
Ryanfait.com |
Sexy Forms |
Niceforms
|
jQuery Nice Form |
FancyForm |
This post was published 16 years ago so it may be outdated.
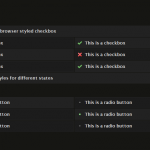
Alguno elementos de los formularios son más complicados de modificar a nuestro gusto que otros (por ejemplo, las casillas de verificación o las listas desplegables), y a veces no quedan como nos gustaría que quedasen y no se adaptan a nuestros diseños.
Una solución para este problema es la que nos proponen en ryanfait.com, con la que mediante un poco de Javascript y CSS podemos dar un toque especial a nuestros formularios.
Si queremos darle un nuevo estilo al formulario, tendremos que descargar este archivo js, e incluirlo en la página del formulario.
También hay que añadir este código CSS:
span.checkbox {
width: 19px;
height: 25px;
padding: 0 5px 0 0;
background: url(checkbox.gif) no-repeat;
display: block;
clear: left;
float: left;
}
span.radio {
width: 19px;
height: 25px;
padding: 0 5px 0 0;
background: url(radio.gif) no-repeat;
display: block;
clear: left;
float: left;
}
span.select {
position: absolute;
width: 158px;
height: 21px;
padding: 0 24px 0 8px;
color: #fff;
font: 12px/21px arial, sans-serif;
background: url(select.gif) no-repeat;
overflow: hidden;
}
Lo último es descargar las imágenes de las casillas de verificación, los radiobutton (no se me ocurre ninguna buena traducción… ¿botones de radio? ¿botones circulares?) y las listas desplegables.
Para aplicarlo basta con añadir class=”styled” a los elementos que queremos darle ese nuevo estilo, mientras que dejamos como antes los que no queremos modificar.
Podéis descargar un pequeño formulario de prueba que he creado. Es muy básico, pero se puede ver con facilidad cómo se aplica.
Espero que os resulte útil.
This post was published 16 years ago so it may be outdated.
Cuando tenemos que validar los datos de un formulario podemos recurrir a Javascript y crear nuestra función de validación, pero también podemos recurrir a jQuery para validar el formulario de forma rápida y sencilla.
Para esto descargarmos jQuery y el plugin Validate.
Read more →
This post was published 16 years ago so it may be outdated.
 Nunca biene mal saber algo más, aunque no lo vayas a usar.
Nunca biene mal saber algo más, aunque no lo vayas a usar.
Yo no pensaba que usaría un formulario para subir archivos al servidor, pero hace unos días he necesitado crear un formulario de este tipo, así que me he puesto a investigar un poco y a crear un script para subir archivos al servidor.
El objetivo del tutorial está claro: Subir un archivo al servidor con un formulario.
Read more →