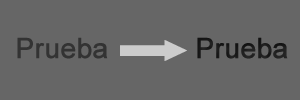
Dale un efecto de hundido a tus textos con Fireworks
Ayer estuve tratando de darle un efecto de hundido a un texto para un logo en Fireworks. Después de estar un rato sin lograr nada, me dispuse a buscar tutoriales para lograr el efecto en Photoshop, pero tampoco encontré lo que buscaba.
La solución apareció por si sola al cabo de otro rato de rebuscar entre las funciones de Fireworks: Basta con añadir una sobra interior. ¿Cómo? Lo explico a continuación.
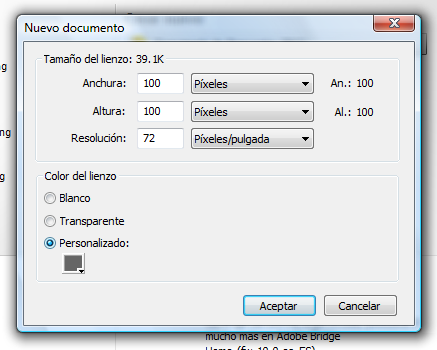
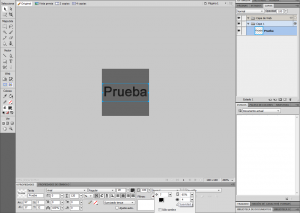
Paso 1: Creamos un nuevo archivo, de tamaño 100px por 100px, y fondo de color #666.
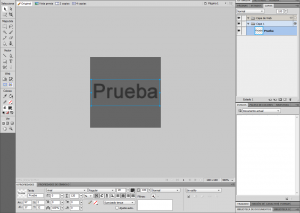
Paso 2: Añadimos una frase, en mi caso “Prueba“, y cambiamos la tipografía a Arial, tamaño 28, en negrita y de color #333.
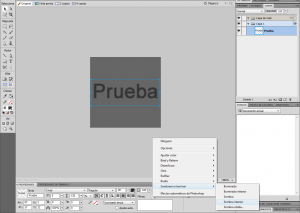
Paso 3: Añadimos un filtro al texto (Filtros -> Sombrear e iluminar -> Sombra interior). Dejamos los valores que están por defecto.
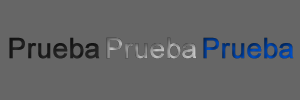
Y listo, es un efecto realmente sencillo de usar, y que puede ser muy útil, por ejemplo, para crear bonitos logos o para añadir interesantes efectos a nuestros menús. Para este último caso, podéis ver una imagen con el mismo texto pero usando diferentes colores en cada caso. Se puede ver que usando este método podemos lograr un interesante efecto al pasar el cursor sobre los elementos de nuestros menús.






No replies on “Dale un efecto de hundido a tus textos con Fireworks”