Crea estilos personalizados con Stylish
Stylish es un complemento de Firefox que nos añade una función muy curiosa: nos permite añadir estilos personalizados tanto a páginas web como al mismo navegador.
Con Stylish podemos darle un look más bonito a Firefox, eliminar la publicidad de nuestras webs favoritas o cambiar el estilo de cualquier web. Los estilos de Stylish se diseñan con código CSS, con lo que podemos lograr darle un estilo totalmente diferente a cualquier web.
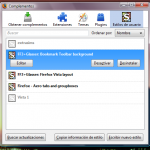
 Así que voy a explicar cómo crear un estilo para cualquier página web usando Stylish. Comenzamos descargando el complemento, en esta página. Una vez tengamos activado Stylish, abrimos la ventana de complementos y veremos una nueva pestaña: Estilos de usuario.
Así que voy a explicar cómo crear un estilo para cualquier página web usando Stylish. Comenzamos descargando el complemento, en esta página. Una vez tengamos activado Stylish, abrimos la ventana de complementos y veremos una nueva pestaña: Estilos de usuario.
 En esta ventana tenemos un botón que nos permite escribir nuevos estilos (en la parte inferior derecha de la ventana). Este botón nos abrirá una nueva ventana, que nos pedirá un nombre para el estilo (usad uno que sirva para identificarlo más adelante), una etiqueta (opcional) y el código a aplicar.
En esta ventana tenemos un botón que nos permite escribir nuevos estilos (en la parte inferior derecha de la ventana). Este botón nos abrirá una nueva ventana, que nos pedirá un nombre para el estilo (usad uno que sirva para identificarlo más adelante), una etiqueta (opcional) y el código a aplicar.
El código básico para personalizar una web es el siguiente:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("URL DE LA WEB SIN HTTP://") {
CÓDIGO CSS A APLICAR
}
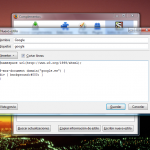
Por ejemplo, si queremos ver Google con las capas (div) de color negro, basta con usar el siguiente código:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("google.es") {
div { background:#000; }
}
Realmente sencillo y útil para aquellos que conozcan CSS. Se acabó el tener que “aguantar” un diseño feo, ahora puedes rediseñar completamente cualquier página web con Stylish.
Pero no es necesario saber usar CSS para tener estilos personalizados. En Userstyles.org podemos encontrar una gran cantidad de estilos personalizados para las web más populares, como Google o Facebook.