Descarga Ubuntu 9.10 Karmic Koala
Ya está disponible Ubuntu 9.10 Karmic Koala (versión final) al igual que su hermano, Kubuntu. Podéis descargar cada uno desde su enlace correspondiente.
Ya está disponible Ubuntu 9.10 Karmic Koala (versión final) al igual que su hermano, Kubuntu. Podéis descargar cada uno desde su enlace correspondiente.
 Desde que publiqué WP Main Menu he estado trabajando (unos días más y otros menos) en la siguiente versión del plugin, he parcheado bastantes errores y he añadido unas cuantas funciones nuevas (aunque aún me quedan por añadir unas cuantas).
Desde que publiqué WP Main Menu he estado trabajando (unos días más y otros menos) en la siguiente versión del plugin, he parcheado bastantes errores y he añadido unas cuantas funciones nuevas (aunque aún me quedan por añadir unas cuantas).
Para comenzar, he arreglado los problemas que había al borrar links y al editarlos que hacía que se corrompiesen los datos, además he arreglado un par de bugs más que había sueltos por ahí y que no habían salido a la luz porque las fuciones en las que se detectaban estaban deshabilitadas en la versión 0.1.
He acabado la función de añadir sublinks. Ahora WP Main Menu puede gestionar una cantidad infinita de generaciones de links (…bisabuelo, abuelo, padre, hijo, nieto, bisnieto…), sólo limitada por la capacidad del servidor. Además de esto, WP Main Menu tiene unas cuantas funciones nuevas.
A partir de ahora se podrá exportar e importar los datos de WP Main Menu, permitiendo pasar el contenido del menú de una instalación de WordPressa otra o crear copias de seguridad del menú. En combinación con esta novedad, ahora WP Main Menu permitirá que se reinicie el contenido del menú, borrando la fila correspondiente a sus datos de la Base de Datos de WordPress. Esto además permite desinstalar el plugin sin dejar restos en la Base de Datos.
Por último, y probablemente una de las novedades que más gustará son los themes. Sí, eso es, a partir de la versión 0.2, WP Main Menu permitirá usar themes diferentes para el menú, como lo hace WordPress. Esta función aún está en desarrollo (de hecho aún no la he comenzado), pero su objetivo está claro: permitir que cualquiera cree themes para WP Main Menu, siendo posible crear menús con diseños increíbles. La idea de los themes no es sólo añadir código CSS, sinó que se pueda modificar todo el código que genera el plugin, de forma que si en lugar de querer usar una lista (ul) se quiere usar capas (divs) se pueda hacer modificando tan sólo los archivos del theme o descargando un theme que ya sea así. Además los themes también permitirán añadir CSS, y puede que también Javascript. Como aún no he comenzado a desarrollar esta función, cualquier sugerencia que hagáis es más que probable que se añada a la versión 0.2.
Aún así, todavía queda mucho por hacer. Hay algunos fallos que están por corregir (por ejemplo, ahora mismo estoy arreglando un problema que hay al editar sublinks, surgido a raíz de añadir infinitos niveles de links) y después de eso tendré que ponerme con los themes, que seguramente me llevará bastante tiempo.
Por último, junto con la versión 0.2 quiero publicar una documentación actualizada y en español e inglés, de forma que los usuarios que no entiendan español puedan aprender a usar el plugin. Todo esto hace que me sea imposible dar una fecha exacta (ni siquiera aproximada) para el lanzamiento de la próxima versión, sin embargo, todos aquellos que queráis que os avise por email cuando esté disponible, no tenéis más enviarme un email vía el formulario de contacto y pedir que os informe cuando esté lista la próxima versión.
Vía Anieto2k descubro un script muy interesante mediante el cual podemos controlar el teclado con Javascript. Realmente lo que permite es que el usuario, pulsando un combinación de teclas, ejecute algo de código Javascript. Con esto podemos mejorar mucho la interfaz de usuario de nuestros proyectos.
Viendo lo sencillo que es de implementar, me estoy planteando (y mucho) el añadirlo a mis plugins.
 Vía Genbeta descubro que Microsoft ha liberado unos cuantos temas para Windows 7 (que por cierto, salió a la venta para usuarios domésticos hace unos días) de diferentes temáticas, tanto de productos de Microsoft (como Zune o Bing) como de películas o incluso regionales (hay un tema, por ejemplo, sobre España).
Vía Genbeta descubro que Microsoft ha liberado unos cuantos temas para Windows 7 (que por cierto, salió a la venta para usuarios domésticos hace unos días) de diferentes temáticas, tanto de productos de Microsoft (como Zune o Bing) como de películas o incluso regionales (hay un tema, por ejemplo, sobre España).
Podéis descargar todos los temas de forma gratuita, aquí.

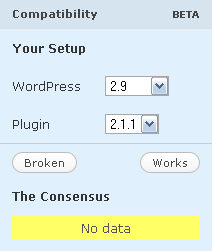
Vía AyudaWordPress descubro que han añadido una nueva función al directorio oficial de plugins: Compatibility. Básicamente se trata de un sistema que recopila información sobre la compatibilidad de las versiones de los plugins para verificar si un plugin que lleva tiempo sin actualizarse es compatible o no con la versión que usamos de WordPress.
Los datos son enviados por los usuarios desde el propio bloque de Compatibility, es decir, a la vez que muestra información sobre la compatibilidad te pregunta por tu experiencia con dicha combinación de versión del plugin y versión de WordPress.
La finalidad es tener una segunda opinión sobre la compatibilidad del plugin, dejando en segundo plano la opinión del autor del plugin y ofreciendo una valoración sobre la compatiblidad en aquellos casos que el autor no ha podido verificar (por cualquier motivo).
Actualmente se encuentra en fase Beta y todo aquel que esté registrado en el directorio de plugins puede valorar la compatibilidad de cualquier plugin con cualquier versión de WordPress.
En vista de que algunos tenían problemas para mostrar varios carruseles con aquel tutorial que escribí sobre cómo crear un carrusel con jQuery, hoy voy a explicar cómo crear varios carruseles, a modo de continuación del anterior tutorial, así que os recomiendo leerlo antes de continuar con éste.
Bien, partiremos del código que usé en la demo (que podéis descargar aquí), y tendremos que cambiar tanto el CSS como el Javascript que hay incrustado en el HTML, dejando intacto los dos primeros códigos Javascript que llamamos (jQuery y Stepcarousel), en definitiva, que partiremos del siguiente código:
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Carousel con jQuery</title>
<script src="jquery.js" type="text/javascript"></script>
<script src="carousel.js" type="text/javascript"></script>
<script type="text/javascript">
stepcarousel.setup({
galleryid: ‘carousel’, //id of carousel DIV
beltclass: ‘belt’, //class of inner "belt" DIV containing all the panel DIVs
panelclass: ‘panel’, //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
statusvars: [‘statusA’, ‘statusB’, ‘statusC’], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: [‘external’] //content setting [‘inline’] or [‘external’, ‘path_to_external_file’]
})
</script>
<style type="text/css">
/* Carousel */
#carousel {
position: relative; /* Necesario */
overflow: hidden; /* Necesario */
height: 250px;
margin-left:35px;
background:#5B5B5B url(carousel-bg.png) bottom left repeat-x;
}
#carousel .belt {
position: absolute; /* Necesario */
left: 0;
top: 0;
margin:0 10px 10px 0;
}
#carousel .panel {
width:265px;
float: left; /* Necesario */
overflow: hidden;
margin: 15px;
padding:7px;
border:1px solid #5B5B5B;
background:#383838 url(carousel-panel-bg.png) bottom left repeat-x;
}
#carousel .panel .panel-text {
padding-top:5px;
font-size:13px;
font-family:Verdana, Geneva, sans-serif;
color:#FFF;
}
#carousel .panel .panel-text a {
color:#CCC;
text-decoration:none;
}
#carousel .panel .panel-text a:hover {
color:#FFF;
text-decoration:underline;
}
/* Botones del carousel */
.button-prev {
height:250px;
width:35px;
float:left;
background:#5B5B5B url(carousel-bg.png) bottom left repeat-x;
-moz-border-radius:10px 0 0 10px;
}
.button-prev a {
display:block;
padding:5px;
margin-top:105px;
}
.button-next {
height:250px;
width:35px;
float:right;
background:#5B5B5B url(carousel-bg.png) bottom left repeat-x;
-moz-border-radius:0 10px 10px 0;
}
.button-next a {
display:block;
padding:5px;
margin-top:105px;
}
a img {
border:none;
}
</style>
</head>
<body>
<div class="button-next">
<a href="javascript:stepcarousel.stepBy(‘carousel’, 1)"><img src="arrow_right.png" /></a>
</div>
<div class="button-prev">
<a href="javascript:stepcarousel.stepBy(‘carousel’, -1)"><img src="arrow_left.png" /></a>
</div>
<div id="carousel" class="stepcarousel">
<div class="belt">
<div class="panel">
<img src="img1.png" />
<div class="panel-text">
<p>Este carousel es una demostración</p>
</div>
</div>
<div class="panel">
<img src="img2.png" />
<div class="panel-text">
<p>de un tutorial de <a href="http://sumolari.com">Sumolari.com</a>.</p>
</div>
</div>
<div class="panel">
<img src="img3.png" />
<div class="panel-text">
<p>Puedes ver el tutorial en cuestión</p>
</div>
</div>
<div class="panel">
<img src="img4.png" />
<div class="panel-text">
<p>en <a href="http://sumolari.com/?p=1708">este artículo</a> del blog.</p>
</div>
</div>
<div class="panel">
<img src="img5.png" />
<div class="panel-text">
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
<div class="panel">
<img src="img6.png" />
<div class="panel-text">
<p>Amet sit dolor ipsum lorem.</p>
</div>
</div>
<div class="panel">
<img src="img7.png" />
<div class="panel-text">
<p>Bla bla bla bla bla bla bla</p>
</div>
</div>
<div class="panel">
<img src="img8.png" />
<div class="panel-text">
<p>Ble ble ble ble ble ble ble</p>
</div>
</div>
</div>
</div>
</body>
</html>
[/html]
Vale, primero nos centraremos en el CSS, que es la parte más fácil de adaptar, lo que tenemos que hacer es cambiar todas las líneas que definan un estilo para el elemento con ID carousel, ya que al haber varios carruseles necesitaremos un estilo común a ellos, y no es lo mejor usar el mismo ID para dos elementos (además de que no sería compatible con Stepcarousel), así que básicamente lo que tenemos que hacer es cambiar #carousel por .carousel, dejando el código CSS así:
[css]
/* Carousel */
.carousel {
position: relative; /* Necesario */
overflow: hidden; /* Necesario */
height: 250px;
margin-left:35px;
background:#5B5B5B url(carousel-bg.png) bottom left repeat-x;
}
.carousel .belt {
position: absolute; /* Necesario */
left: 0;
top: 0;
margin:0 10px 10px 0;
}
.carousel .panel {
width:265px;
float: left; /* Necesario */
overflow: hidden;
margin: 15px;
padding:7px;
border:1px solid #5B5B5B;
background:#383838 url(carousel-panel-bg.png) bottom left repeat-x;
}
.carousel .panel .panel-text {
padding-top:5px;
font-size:13px;
font-family:Verdana, Geneva, sans-serif;
color:#FFF;
}
.carousel .panel .panel-text a {
color:#CCC;
text-decoration:none;
}
.carousel .panel .panel-text a:hover {
color:#FFF;
text-decoration:underline;
}
/* Botones del carousel */
.button-prev {
height:250px;
width:35px;
float:left;
background:#5B5B5B url(carousel-bg.png) bottom left repeat-x;
-moz-border-radius:10px 0 0 10px;
}
.button-prev a {
display:block;
padding:5px;
margin-top:105px;
}
.button-next {
height:250px;
width:35px;
float:right;
background:#5B5B5B url(carousel-bg.png) bottom left repeat-x;
-moz-border-radius:0 10px 10px 0;
}
.button-next a {
display:block;
padding:5px;
margin-top:105px;
}
a img {
border:none;
}
[/css]
Como os podréis imaginar, ahora tendremos que actualizar el código HTML del carrusel para que se adapte al nuevo CSS. Lo único que hay que hacer es añadir la clase carousel al div con ID carousel. Fácil, ¿verdad? El código quedará así:
[html]
<div class="button-next">
<a href="javascript:stepcarousel.stepBy(‘carousel’, 1)"><img src="arrow_right.png" /></a>
</div>
<div class="button-prev">
<a href="javascript:stepcarousel.stepBy(‘carousel’, -1)"><img src="arrow_left.png" /></a>
</div>
<div id="carousel" class="stepcarousel carousel">
<div class="belt">
<div class="panel">
<img src="img1.png" />
<div class="panel-text">
<p>Este carousel es una demostración</p>
</div>
</div>
<div class="panel">
<img src="img2.png" />
<div class="panel-text">
<p>de un tutorial de <a href="http://sumolari.com">Sumolari.com</a>.</p>
</div>
</div>
<div class="panel">
<img src="img3.png" />
<div class="panel-text">
<p>Puedes ver el tutorial en cuestión</p>
</div>
</div>
<div class="panel">
<img src="img4.png" />
<div class="panel-text">
<p>en <a href="http://sumolari.com/?p=1708">este artículo</a> del blog.</p>
</div>
</div>
<div class="panel">
<img src="img5.png" />
<div class="panel-text">
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
<div class="panel">
<img src="img6.png" />
<div class="panel-text">
<p>Amet sit dolor ipsum lorem.</p>
</div>
</div>
<div class="panel">
<img src="img7.png" />
<div class="panel-text">
<p>Bla bla bla bla bla bla bla</p>
</div>
</div>
<div class="panel">
<img src="img8.png" />
<div class="panel-text">
<p>Ble ble ble ble ble ble ble</p>
</div>
</div>
</div>
</div>
[/html]
Lo siguiente será crear el código HTML del segundo carrusel. En mi caso serán idénticos (tendrán los mismos elementos), así que lo único que tendré que hacer será duplicar el código HTML y cambiar la ID del segundo carrusel de “carousel” a “carousel2“, de forma que el código quedará así:
[html]
<div class="button-next">
<a href="javascript:stepcarousel.stepBy(‘carousel’, 1)"><img src="arrow_right.png" /></a>
</div>
<div class="button-prev">
<a href="javascript:stepcarousel.stepBy(‘carousel’, -1)"><img src="arrow_left.png" /></a>
</div>
<div id="carousel" class="stepcarousel carousel">
<div class="belt">
<div class="panel">
<img src="img1.png" />
<div class="panel-text">
<p>Este carousel es una demostración</p>
</div>
</div>
<div class="panel">
<img src="img2.png" />
<div class="panel-text">
<p>de un tutorial de <a href="http://sumolari.com">Sumolari.com</a>.</p>
</div>
</div>
<div class="panel">
<img src="img3.png" />
<div class="panel-text">
<p>Puedes ver el tutorial en cuestión</p>
</div>
</div>
<div class="panel">
<img src="img4.png" />
<div class="panel-text">
<p>en <a href="http://sumolari.com/?p=1708">este artículo</a> del blog.</p>
</div>
</div>
<div class="panel">
<img src="img5.png" />
<div class="panel-text">
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
<div class="panel">
<img src="img6.png" />
<div class="panel-text">
<p>Amet sit dolor ipsum lorem.</p>
</div>
</div>
<div class="panel">
<img src="img7.png" />
<div class="panel-text">
<p>Bla bla bla bla bla bla bla</p>
</div>
</div>
<div class="panel">
<img src="img8.png" />
<div class="panel-text">
<p>Ble ble ble ble ble ble ble</p>
</div>
</div>
</div>
</div>
<div class="button-next">
<a href="javascript:stepcarousel.stepBy(‘carousel2’, 1)"><img src="arrow_right.png" /></a>
</div>
<div class="button-prev">
<a href="javascript:stepcarousel.stepBy(‘carousel2’, -1)"><img src="arrow_left.png" /></a>
</div>
<div id="carousel2" class="stepcarousel carousel">
<div class="belt">
<div class="panel">
<img src="img1.png" />
<div class="panel-text">
<p>Este carousel es una demostración</p>
</div>
</div>
<div class="panel">
<img src="img2.png" />
<div class="panel-text">
<p>de un tutorial de <a href="http://sumolari.com">Sumolari.com</a>.</p>
</div>
</div>
<div class="panel">
<img src="img3.png" />
<div class="panel-text">
<p>Puedes ver el tutorial en cuestión</p>
</div>
</div>
<div class="panel">
<img src="img4.png" />
<div class="panel-text">
<p>en <a href="http://sumolari.com/?p=1708">este artículo</a> del blog.</p>
</div>
</div>
<div class="panel">
<img src="img5.png" />
<div class="panel-text">
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
<div class="panel">
<img src="img6.png" />
<div class="panel-text">
<p>Amet sit dolor ipsum lorem.</p>
</div>
</div>
<div class="panel">
<img src="img7.png" />
<div class="panel-text">
<p>Bla bla bla bla bla bla bla</p>
</div>
</div>
<div class="panel">
<img src="img8.png" />
<div class="panel-text">
<p>Ble ble ble ble ble ble ble</p>
</div>
</div>
</div>
</div>
[/html]
Ya sólo queda adaptar el código Javascript. Lo primero que tenemos que hacer es añadir una línea más al código original que nos evitará problemas: defaultbuttons: {enable: true, moveby: 1, leftnav: [‘arrowl.gif’, -10, 100], rightnav: [‘arrowr.gif’, -10, 100]}, . A continuación duplicaremos el código y añadiremos un punto y coma (;) al final del código original. Por último cambiaremos la ID que hay en el segundo código de “carousel” a “carousel2“. El código Javascript quedaría así:
[javascript]
stepcarousel.setup({
galleryid: ‘carousel’, //id of carousel DIV
beltclass: ‘belt’, //class of inner "belt" DIV containing all the panel DIVs
panelclass: ‘panel’, //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: [‘arrowl.gif’, -10, 100], rightnav: [‘arrowr.gif’, -10, 100]},
statusvars: [‘statusA’, ‘statusB’, ‘statusC’], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: [‘external’] //content setting [‘inline’] or [‘external’, ‘path_to_external_file’]
});
stepcarousel.setup({
galleryid: ‘carousel2’, //id of carousel DIV
beltclass: ‘belt’, //class of inner "belt" DIV containing all the panel DIVs
panelclass: ‘panel’, //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: [‘arrowl.gif’, -10, 100], rightnav: [‘arrowr.gif’, -10, 100]},
statusvars: [‘statusA’, ‘statusB’, ‘statusC’], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: [‘external’] //content setting [‘inline’] or [‘external’, ‘path_to_external_file’]
})
[/javascript]
Y con esto ya lo tenemos acabado. El código final que tendríamos sería este:
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Carousel con jQuery</title>
<script src="jquery.js" type="text/javascript"></script>
<script src="carousel.js" type="text/javascript"></script>
<script type="text/javascript">
stepcarousel.setup({
galleryid: ‘carousel’, //id of carousel DIV
beltclass: ‘belt’, //class of inner "belt" DIV containing all the panel DIVs
panelclass: ‘panel’, //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: [‘arrowl.gif’, -10, 100], rightnav: [‘arrowr.gif’, -10, 100]},
statusvars: [‘statusA’, ‘statusB’, ‘statusC’], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: [‘external’] //content setting [‘inline’] or [‘external’, ‘path_to_external_file’]
});
stepcarousel.setup({
galleryid: ‘carousel2’, //id of carousel DIV
beltclass: ‘belt’, //class of inner "belt" DIV containing all the panel DIVs
panelclass: ‘panel’, //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: [‘arrowl.gif’, -10, 100], rightnav: [‘arrowr.gif’, -10, 100]},
statusvars: [‘statusA’, ‘statusB’, ‘statusC’], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: [‘external’] //content setting [‘inline’] or [‘external’, ‘path_to_external_file’]
})
</script>
<style type="text/css">
/* Carousel */
.carousel {
position: relative; /* Necesario */
overflow: hidden; /* Necesario */
height: 250px;
margin-left:35px;
background:#5B5B5B url(carousel-bg.png) bottom left repeat-x;
}
.carousel .belt {
position: absolute; /* Necesario */
left: 0;
top: 0;
margin:0 10px 10px 0;
}
.carousel .panel {
width:265px;
float: left; /* Necesario */
overflow: hidden;
margin: 15px;
padding:7px;
border:1px solid #5B5B5B;
background:#383838 url(carousel-panel-bg.png) bottom left repeat-x;
}
.carousel .panel .panel-text {
padding-top:5px;
font-size:13px;
font-family:Verdana, Geneva, sans-serif;
color:#FFF;
}
.carousel .panel .panel-text a {
color:#CCC;
text-decoration:none;
}
.carousel .panel .panel-text a:hover {
color:#FFF;
text-decoration:underline;
}
/* Botones del carousel */
.button-prev {
height:250px;
width:35px;
float:left;
background:#5B5B5B url(carousel-bg.png) bottom left repeat-x;
-moz-border-radius:10px 0 0 10px;
}
.button-prev a {
display:block;
padding:5px;
margin-top:105px;
}
.button-next {
height:250px;
width:35px;
float:right;
background:#5B5B5B url(carousel-bg.png) bottom left repeat-x;
-moz-border-radius:0 10px 10px 0;
}
.button-next a {
display:block;
padding:5px;
margin-top:105px;
}
a img {
border:none;
}
</style>
</head>
<body>
<div class="button-next">
<a href="javascript:stepcarousel.stepBy(‘carousel’, 1)"><img src="arrow_right.png" /></a>
</div>
<div class="button-prev">
<a href="javascript:stepcarousel.stepBy(‘carousel’, -1)"><img src="arrow_left.png" /></a>
</div>
<div id="carousel" class="stepcarousel carousel">
<div class="belt">
<div class="panel">
<img src="img1.png" />
<div class="panel-text">
<p>Este carousel es una demostración</p>
</div>
</div>
<div class="panel">
<img src="img2.png" />
<div class="panel-text">
<p>de un tutorial de <a href="http://sumolari.com">Sumolari.com</a>.</p>
</div>
</div>
<div class="panel">
<img src="img3.png" />
<div class="panel-text">
<p>Puedes ver el tutorial en cuestión</p>
</div>
</div>
<div class="panel">
<img src="img4.png" />
<div class="panel-text">
<p>en <a href="http://sumolari.com/?p=1708">este artículo</a> del blog.</p>
</div>
</div>
<div class="panel">
<img src="img5.png" />
<div class="panel-text">
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
<div class="panel">
<img src="img6.png" />
<div class="panel-text">
<p>Amet sit dolor ipsum lorem.</p>
</div>
</div>
<div class="panel">
<img src="img7.png" />
<div class="panel-text">
<p>Bla bla bla bla bla bla bla</p>
</div>
</div>
<div class="panel">
<img src="img8.png" />
<div class="panel-text">
<p>Ble ble ble ble ble ble ble</p>
</div>
</div>
</div>
</div>
<div class="button-next">
<a href="javascript:stepcarousel.stepBy(‘carousel2’, 1)"><img src="arrow_right.png" /></a>
</div>
<div class="button-prev">
<a href="javascript:stepcarousel.stepBy(‘carousel2’, -1)"><img src="arrow_left.png" /></a>
</div>
<div id="carousel2" class="stepcarousel carousel">
<div class="belt">
<div class="panel">
<img src="img1.png" />
<div class="panel-text">
<p>Este carousel es una demostración</p>
</div>
</div>
<div class="panel">
<img src="img2.png" />
<div class="panel-text">
<p>de un tutorial de <a href="http://sumolari.com">Sumolari.com</a>.</p>
</div>
</div>
<div class="panel">
<img src="img3.png" />
<div class="panel-text">
<p>Puedes ver el tutorial en cuestión</p>
</div>
</div>
<div class="panel">
<img src="img4.png" />
<div class="panel-text">
<p>en <a href="http://sumolari.com/?p=1708">este artículo</a> del blog.</p>
</div>
</div>
<div class="panel">
<img src="img5.png" />
<div class="panel-text">
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
<div class="panel">
<img src="img6.png" />
<div class="panel-text">
<p>Amet sit dolor ipsum lorem.</p>
</div>
</div>
<div class="panel">
<img src="img7.png" />
<div class="panel-text">
<p>Bla bla bla bla bla bla bla</p>
</div>
</div>
<div class="panel">
<img src="img8.png" />
<div class="panel-text">
<p>Ble ble ble ble ble ble ble</p>
</div>
</div>
</div>
</div>
</body>
</html>
[/html]
Como en el tutorial anterior, he publicado una pequeña demo para que veáis el código en acción, que podéis descargar desde aquí.
Nota: Acabo de ver que han actualizado el script de Stepcarousel y le han añadido algunas funciones nuevas. En cuento tenga algo de tiempo libre (últimamente ando algo ocupado) actualizaré WP Carousel.
Vía AyudaWordPress descubro lo que ha costado el blog oficial de Xacobeo: 137.000 euros.
Sí, ya sé que parece mucho dinero, pero hay que tener en cuenta que ha sido necesario instalar WordPress y adaptar un theme grauito (concretamente éste) para montar el blog, con lo cual se justifica ese precio (nótese el tono irónico).
Para verificarlo basta con echar un vistazo a la estructura de los permalinks y al código fuente. Veréis enseguida que ambos tienen la estructura de WordPress. Otra forma de verlo es tratando de acceder al Panel de Administración.
Analizando un poco más el blog, podemos ver que está algo modificado: está disponible en varios idiomas, es un WordPress MU en lugar de un WordPress normal, etc, aunque no sabría decir si eso vale los 137.000 € que se han pagado por el blog.
¡Al menos está traducido al gallego!
 Ayer salió a la luz una vulnerabilidad bastante grave de WordPress 2.8.4 relacionada con los trackbacks y los ataques de denegación de servicio (DOS). A diferencia de los administradores fantasmas, este error sí que afecta a WordPress 2.8.4 y de forma bastante grave.
Ayer salió a la luz una vulnerabilidad bastante grave de WordPress 2.8.4 relacionada con los trackbacks y los ataques de denegación de servicio (DOS). A diferencia de los administradores fantasmas, este error sí que afecta a WordPress 2.8.4 y de forma bastante grave.
WordPress 2.8.5 además de solucionar este fallo, arregla un par de bugs más y elimina llamadas innecesarias a ciertas funciones, aunque a nivel de funciones y novedades que se puedan ver a simple vista, no hay nada nuevo.
Podéis descargarlo desde aquí.
Ayer comentaba que podría haber una renovación de los equipos de Apple, pues bien, esa renovación ha ocurrido hoy, y ya están disponibles los nuevos productos de Apple en la Apple Store Online.
Las produtos que se han visto renovados son el MacBook, el iMac y el Mac Mini, aunque Apple no se ha quedado sólo ahí, ya que ha presentado un nuevo ratón, el Magic Mouse, que promete revolucionar el mercado, además de un nuevo Apple Remote. Pero vayamos uno a uno, de forma ordenada.

El MacBook se ha renovado tanto por dentro como por fuera. Para comenzar, ahora cuenta con una nueva carcasa unibody de policarbonato de color blanca, cubierta de un material antideslizante. Tiene unos 2.74 cm de grosor y pesa 2.13 kg. También se le ha añadido un trackpad multitouch como el del MacBook Pro.

Pasando a los componentes, el nuevo MacBook tiene un procesador Intel Core 2 Duo a 2,26 GHz con 3 MB de caché de nivel 2 compartida que funciona a la velocidad del procesador, un bus frontal a 1.066 MHz y 2 GB de SDRAM DDR3 (en dos módulos SO-DIMM de 1 GB) a 800 MHz, compatible con dos módulos SO-DIMM de hasta 4 GB. Tiene un procesador gráfico GeForce 9400M de NVIDIA con 256 MB de SDRAM DDR3 compartida con la memoria principal. Por defecot viene con un disco duro Serial ATA con 250 GB de capacidad (ampliable hasta 500 GB).
También se ha renovado su batería, que ahora puede durar hasta 7 horas.
Se puede comprar a partir de 879€.


Pasemos ahora al Mac Mini. Los cambios externos no son muy apreciables, es muy similar al modelo anterior en este aspecto. La parte posterior ahora cuenta con cinco puertos USB 2.0, un FireWire 800, un puerto Ethernet Gigabit, una entrada de audio, una salida de audio, un puerto mini-DVI y un Mini DisplayPort. Las medidas del equipo son 5,08 cm de altura, 16,51 cm de anchura y fondo, con un peso total de 1,31 kg.

Centrándonos ahora en la parte técnica, podemos ver que viene con un procesador Intel Core 2 Duo a 2,26 GHz (ampliable hasta 2,66 GHz) con un Bus frontal a 1.066 MHz, 2GB (dos módulos SO-DIMM de 1GB, ampliable a 4GB en dos módulos SO-DIMM de 2GB) de SDRAM DDR3 a 1.066 MHz, un procesador gráfico GeForce 9400M de NVIDIA con 256 MB de SDRAM DDR3 compartida con la memoria principal (el mismo que el MacBook) y un disco duro Serial ATA con 160GB de capacidad (ampliable a 500GB).
El precio del nuevo Mac Mini comienza en 549€, aunque hay una versión disponible que viene con Mac OS X Snow Leopard Server preinstalado que se vende por 929€.

El turno del iMac, uno de los equipos que más cambios externos ha tenido. Para comenzar ahora está disponible en modelos de desde 21,5 pulgadas hasta a 27 pulgadas. Además, incluye de serie el nuevo ratón de Apple, el Magic Mouse, del que hablaré a continuación. También incluye nuevos altavoces, que producen sonido más potente y más claro, con mejor respuesta de graves y menos distorsión.
Los componentes son los protagonistas de este nuevo iMac. Partimos de un procesador Intel Core 2 Duo a 3,06 GHz con 3 MB de caché de nivel 2 compartida que se puede ampliar hasta un Core i7 a 2.8 GHz. También tiene 4GB de Memoria RAM de serie, que se pueden ampliar hasta 16GB. La capacidad del disco duro varía entre los 500GB y los 2TB, siendo siempre un disco duro Serial ATA. En cuanto a la tarjeta gráfica, podemos elegir entre una GeForce 9400M de NVIDIA con 256 MB de SDRAM DDR3 compartida con la memoria principal, una Radeon HD 4670 de ATI con 256 MB de memoria GDDR3 o una Radeon HD 4850 de ATI con 512 MB de memoria GDDR3.
El precio comienza en 1049€ y puede llegar a los 3500€ (comprando el modelo de 27 pulgadas y ampliando el procesador, la Memoria RAM y la capacidad del disco duro).

El Magic Mouse es el nuevo ratón de Apple, y promete revolucionar el mercado de los ratones. Su objetivo es llevar las posibilidades multitouch de los trackpads de los portátiles a los equipos sobremesa, así que el Magic Mouse es totalmente multitáctil, ofreciendo unas cuantas novedades muy interesantes.
Comenzando por el aspecto, ahora parece un único bloque, sin ningún tipo de elemento que sobresalga (al estilo de la rueda de los ratones corrientes). La parte inferior, al contrario, tiene diversos elementos, como un botón para encender y apagar el ratón (lo que evita gasto superfluo de pilas cuando no se usa y permite apagarlo sin retirar las pilas).

En cuanto al funcionamiento, es sencillo, permite usarlo como un ratón normal, sin gestos ni combinaciones de dedos o activar dichas fuciones. El ser multitáctilo le añade la ventaja de que puedes configurar diversas posiciones para hacer clic y ejecutar una acción. Por lo que he visto hasta ahora, puedes configurar las dos esquinas superiores para hacer de clic izquierdo o de clic derecho, aunque puede que en un futuro (o puede que ya esté disponible) se puedan configurar otras posiciones, como el centro del ratón, para ejecutar otras acciones, como copiar o pegar.
Los gestos son los mismos que haríamos con el trackpad del MacBook o del MacBook Pro, así que no es necesario memorizar nuevas combinaciones ni usar unas diferentes en el portátil y en el sobremesa.
El precio de un Magic Mouse es de 69€.

El Apple Remote ha sufrido un ligero rediseño para adaptarse a los colores de los nuevos productos, aunque no parece tener ninguna novedad más allá de la estétitca.
Y hasta aquí llegan las novedades de Apple de hoy. De todas estas, la que más que ha gustado ha sido el Magic Mouse, y pasando a los equipos, yo me quedaría con el iMac, creo que ha sido el más beneficiado de todos, tal vez seguido del Mac Mini y en último lugar del MacBook.
Sin lugar a dudas, el menos beneficado de estos cambios ha sido el Apple Remote, que parece que sólo ha tenido un leve lavado de cara.
Hoy han publicado en Anieto2k un listado de 9 aplicaciones Open Source para hacer microblogging. Si queréis crear vuestro propio microblog, es un artículo que os será realmente útil.