Diseñando nuestra web para el iPhone – Parte 5
Nota: Esta es la quinta parte del tutorial Diseñando nuestra web para el iPhone. Si no has leído las partes anteriores, es muy recomendable que lo hagas, comenzando por la primera. También os aviso de que si bien voy a explicar cómo diseñar para el iPhone, para comprender estos tutoriales son necesarios unos mínimos conocimientos de HTML y CSS, siendo recomendable tener alguna idea de Javascript (tampoco es necesario ser experto, ya que yo mismo soy un novato).
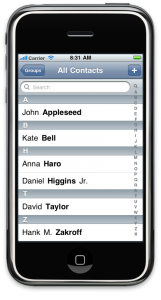
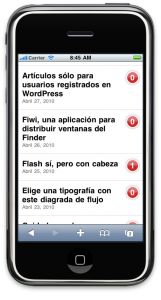
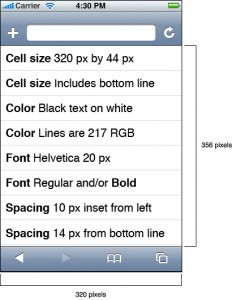
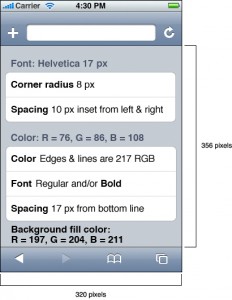
Hasta ahora hemos visto cómo crear cabeceras y pies de página, pero no hemos visto nada del contenido. En esta parte me centraré en imitar las listas que aparecen en diversos lugares de iOS, pero haciendo un par de añadidos.
Si analizáis el código veréis que no me he limitado a hacer una copia idéntica de las listas, sino que he modificado el código para (dejando de lado el círculo que indica, por ejemplo, los comentarios) que se ajuste a cualquier longitud del texto y que permita mostrar una pequeña descripción del contenido bajo el título (en la imagen aparece en forma de fecha de publicación).
Por último, tan sólo querría dar algunos consejos a la hora de diseñar una web para el iPhone / iPod Touch:
- El iPhone y el iPod Touch carecen de ratón, por lo que nuestros dedos son el puntero. Los elementos como los enlaces deben ser lo suficientemente grandes como para que un dedo pueda pulsarlos sin tocar ningún otro elemento.
- El scroll vertical no está mal, pero el horizontal es muy molesto. Es recomendable tratar de evitar siempre que se pueda hacer que la página exceda el ancho de la pantalla.
- Siempre es más cómodo tenerlo todo en una página que ir saltando de página en página. Siempre que sea posible sería conveniente usar AJAX para dar una sensación de ligereza, rapidez y unidad a la página, para que parezca más una aplicación nativa que una página web.
- Aprovechemos el motor Webkit de Mobile Safari y ahorrémonos imágenes: las imágenes requieren más transferencia que algo de código CSS3, así que siempre que sea posible hacer algo con CSS3 y no con imágenes, para el iPhone sería conveniente hacerlo así.
- CSS3 es el futuro, no lo olvidemos, así que si es posible usar una propiedad de CSS3 en lugar de un truco al estilo de -webkit-etc, es mejor usar la propiedad de CSS3, así otros navegadores que soporten CSS3 podrán mostrar correctamente la página.
Y con esto doy por terminado el tutorial de diseño web para el iPhone. Me gustaría unir todas las partes y distribuirlo en formato PDF, pero antes tengo algunas otras cosas a medias, así que eso tendrá que esperar.
Espero que os haya gustado y os sirva para tener algo más en esos momentos en los que nos atascamos durante el diseño de una web.




No replies on “Diseñando nuestra web para el iPhone – Parte 5”